|
Defining web part containers |

|

|

|

|
Web part containers are elements of the website which can encapsulate web parts. They consist of a HTLM code before the web part and a after the web part. Throughout the website, we will use six different web part containers which we will define in the following example.
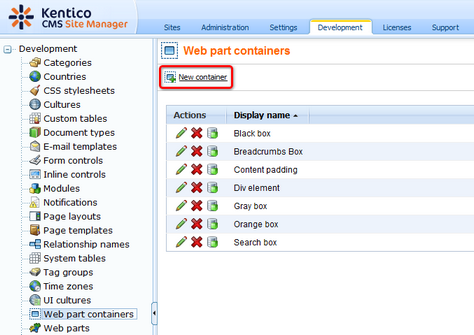
1. Go to Site Manager -> Development -> Web part containers and click the New container link above the list.

2. In the New container dialog, enter the following details:
| • | Display name: Community Site - Blue Box |
| • | Code name: CommunitySite.BlueBox |
| • | Text before web part: |
<div class="blueBoxTop"></div> <div class="blueBox"> <h3 class="blueBoxTitle">{%ContainerTitle%}</h3> |
| • | Text after web part: |
</div> <div class="blueBoxBottom"></div> |
Click OK.
3. Switch to the Sites tab, click the Add sites button and add My Community Site using the pop-up dialog. Click OK.

4. Repeat the same procedure for the following five web part containers:
| • | Display name: Community Site - Blue Box Light |
| • | Code name: CommunitySite.BlueBoxLight |
| • | Text before web part: |
<div class="boxBlueLight"> <h3>{%ContainerTitle%}</h3> |
| • | Text after web part: |
</div> |
| • | Display name: Community Site - Gray Box |
| • | Code name: CommunitySite.GrayBox |
| • | Text before web part: |
<div class="grayBoxTop"></div> <div class="grayBox"> <h3 class="grayBoxTitle">{%ContainerTitle%}</h3> |
| • | Text after web part: |
</div> <div class="grayBoxBottom"></div> |
| • | Display name: Community Site - Orange Box |
| • | Code name: CommunitySite.OrangeBox |
| • | Text before web part: |
<div class="orangeBoxTop"></div> <div class="orangeBox"> <h3 class="orangeBoxTitle">{%ContainerTitle%}</h3> |
| • | Text after web part: |
</div> <div class="orangeBoxBottom"></div> |
| • | Display name: Community Site - Red Box |
| • | Code name: CommunitySite.RedBox |
| • | Text before web part: |
<div class="redBoxTop"></div> <div class="redBox"> <h3 class="redBoxTitle">{%ContainerTitle%}</h3> |
| • | Text after web part: |
</div> <div class="redBoxBottom"></div> |
| • | Display name: Community Site - Red Box Light |
| • | Code name: CommunitySite.RedBoxLight |
| • | Text before web part: |
<div class="boxRedLight"> <h3>{%ContainerTitle%}</h3> |
| • | Text after web part: |
</div> |
You have created six new web part containers. These containers can now be used to encapsulate any web part on the site, using the Web part container property. This property is common to all web parts.
Page url: http://devnet.kentico.com/docs/communitysiteguide/index.html?defining_web_part_containers.htm