|
Creating the Media list page |

|

|

|

|
Groups can have any number of media libraries. Because of this fact, we will create the Media list page. On this page, a list of all media libraries of the current group will be displayed by the Group media libraries viewer web part. After clicking a media library, users will be redirected to the Media page, created in this chapter, where the content of the library will be displayed.
1. Select the Groups page in the content tree and click New. Choose the Page (menu item) document type.

2. Select the My Community Site templates -> _GroupsTemplate created in this chapter. Into the Page name field, enter Media list and click Save.

3. Switch to the Properties -> Template tab and click the Save as new template link. Enter the following details in the pop-up dialog:
| • | Template display name: My Community Site - Media list |
| • | Template code name: MyCommunitySite.MediaList |
| • | Template category: My Community Site templates |
| • | Template description: some text describing the page template |
Click OK. Click Save.

4. Switch to the Properties -> URLs tab. Enter /Groups/{GroupName}/Media-list into the Document URL path field and click Save.

5. Switch to the Design tab. First, we will add a breadcrumbs heading using the Static text web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Text -> Static text web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Text -> Static text web part. Set the following properties of the web part, leave the rest at the default values.
| • | Web part control ID: Breadcrumbs |
| • | Text: |
<div class="GroupBreadcrumbs"> <a href="~/Groups.aspx" class="CMSBreadCrumbsLink">Groups</a> <span class="TitleBreadCrumbSeparator"> </span> <a href="~/Groups/{%CommunityContext.CurrentGroup.GroupName%}.aspx" class="CMSBreadCrumbsLink">{%CommunityContext.CurrentGroup.GroupDisplayName|(encode)true%}</a> <span class="TitleBreadCrumbSeparator"> </span> <span class="CMSBreadCrumbsCurrentItem"> Media </span> </div> |
6. Now we will add some info text using the Editable text web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Text -> Editable text web part. You do not need to set any properties of the web part, just leave all of them at the default values.
) icon of the zoneCenter web part zone and choose the Text -> Editable text web part. You do not need to set any properties of the web part, just leave all of them at the default values.
Click OK.
7. Switch to the Page tab and enter the following text into the Editable text web part's text area.
Bellow you can find list of group media libraries. |
Click Save.
8. Switch back to Design tab. We will add the Group media libraries viewer web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Community -> Group media libraries viewer web part. Set the following properties of the web part, leave the default values for the rest of them.
) icon of the zoneCenter web part zone and choose the Community -> Group media libraries viewer web part. Set the following properties of the web part, leave the default values for the rest of them.
| • | Hide if no record found: disabled |
| • | No record found text: There are currently no media libraries. |
Click OK.
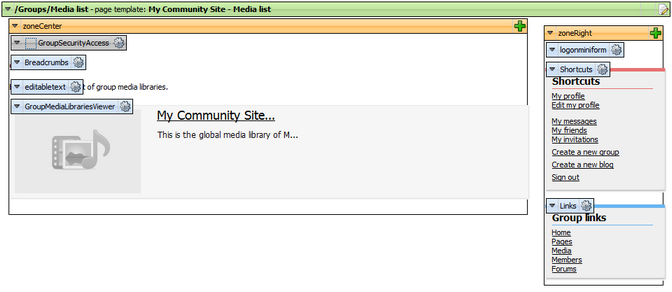
9. The page is now finished. In Design tab, it should look as in the following screenshot.

Page url: http://devnet.kentico.com/docs/communitysiteguide/index.html?creating_the_media_list_page.htm