|
Assigning the CSS stylesheet |

|

|

|

|
Once you have the site created, you can create its CSS stylesheet and assign it to the site. For the purposes of this guide, you should use the CommunitySite.css, which is the Community Starter site's original CSS stylesheet. The file can be found in the attached files package that can be found at http://www.kentico.com/Downloads/CommunityGuide/CommunitySiteGuide_files.zip.
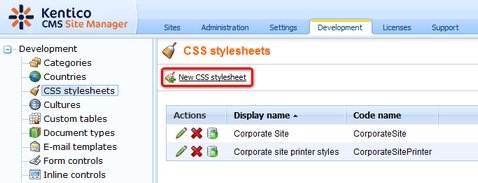
1. Go to Site Manager -> Development -> CSS Stylesheets and click the New CSS stylesheet link at the top of the page.

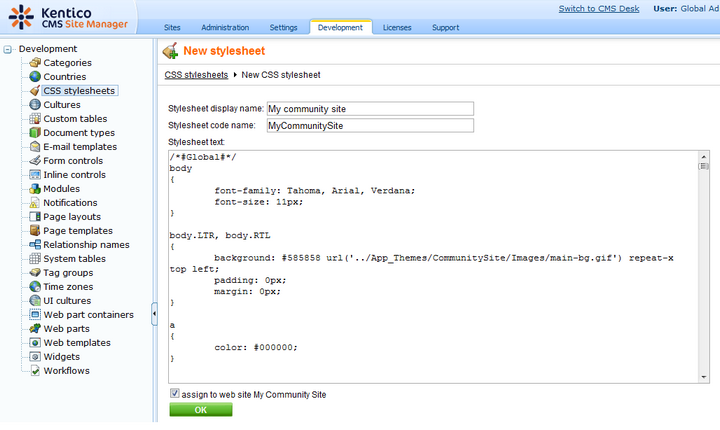
2. Enter the following details:
| • | Stylesheet display name: My community site |
| • | Stylesheet code name: MyCommunitySite |
| • | Stylesheet text: copy and paste the stylesheet text from the CommunitySite.css file |
Leave the Assign to website My Community Site check-box checked and click OK.

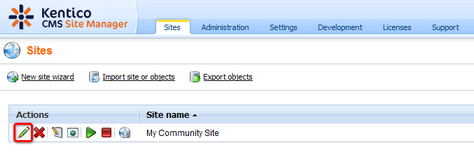
3. Go to Site Manager -> Sites and choose to Edit (![]() ) your site.
) your site.

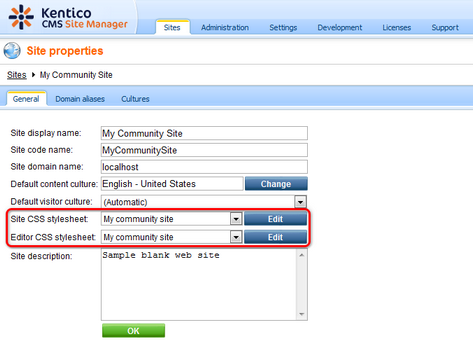
4. On the General tab, select the new stylesheet in both Site CSS stylesheet and Editor CSS stylesheet drop-downs and click OK.

You have learned how to create a new CSS stylesheet and assign it to your site.
Page url: http://devnet.kentico.com/docs/communitysiteguide/index.html?assigning_the_css_stylesheet.htm