
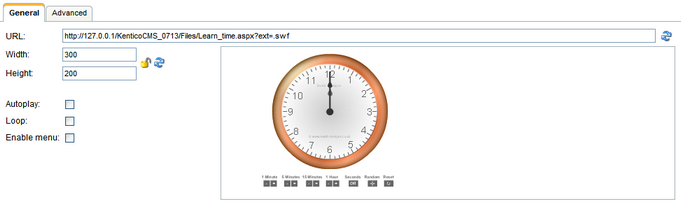
When inserting flash, its properties can be specified on the following two tabs:
General
| • | Width, Height: width and height of the flash player; 300x200px is used by default |
| • | aspect ratio can be locked ( |
| • | if it is unlocked ( |
| • | you can also reload the default dimensions using the Reset size ( |
| • | Autoplay: indicates if the video will play automatically when the player loads |
| • | Loop: indicates if the player plays the video repeatedly in a loop |
| • | Enables menu: indicates if flash options are available in flash context menu; flash context menu is displayed on right click of the flash player |
Advanced
| • | Scale: defines how the flash player stretches, shrinks or resizes when the browser window is resized |
| • | ID: identifier of the flash HTML object |
| • | Advisory title: text displayed when mouse cursor is placed over the flash player |
| • | Class: flash element CSS class |
| • | Style: flash element additional styles |
Flash is inserted into the output code as the Media inline control. The following code sample shows what the output code looks like:
{^Media|(type)swf|(url)http://127.0.0.1/KenticoCMS41/Files/Learn_time.aspx?ext=.swf|(width)300|(height)200^} |
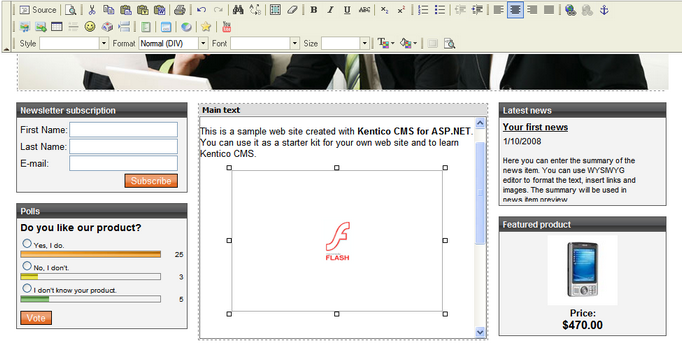
In the WYSIWYG editor, the flash is displayed only in the form of a box with the Flash logo, giving information about the size of the player:

And this is the result on the live site: