This example shows how to create an alternative form to the existing Contact us BizForm on the sample Corporate Site. Alternatives to document types, system tables and custom tables can be created in exactly the same way as described here. The user interface for doing this is found in the following locations:
| • | Site manager -> Development -> Custom tables |
| • | Site manager -> Development -> Document types |
| • | Site manager -> Development -> System tables |
There, just choose to Edit (![]() ) the particular item, switch to its Alternative forms tab and follow the instructions below from the second step.
) the particular item, switch to its Alternative forms tab and follow the instructions below from the second step.
1. Go to CMS Desk -> Tools -> BizForms. Choose to Edit (![]() ) the Contact us BizForm. The BizForm Properties screen will appear.
) the Contact us BizForm. The BizForm Properties screen will appear.
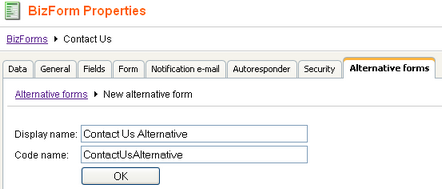
2. On BizForm Properties, switch to the Alternative forms tab and choose to Create new form.
3. On the form that will be displayed, enter the following details and click OK.
| • | Display name: Contact Us Alternative |
| • | Code name: ContactUsAlternative |

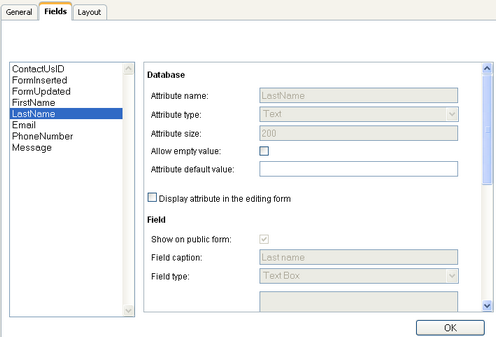
4. Switch to the Fields tab. As you can see, all fields present in the original form are present here as well and you can now make modifications to them. Let's disable the LastName field as an example. Select the field from the list on the left and on it's properties, uncheck the Display attribute in the editing form check-box. Confirm by clicking OK. Like this, you can modify any field in the form according to your needs.

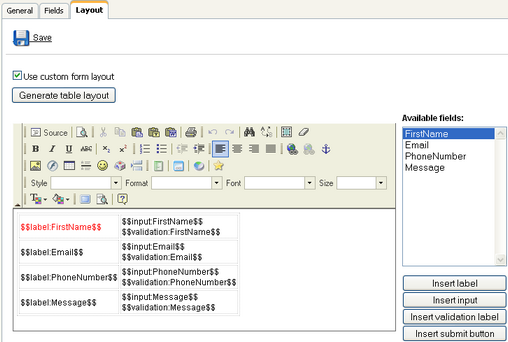
5. Not only the fields, but also the layout of the form can be modified. Switch to the Layout tab and check the Use custom layout check-box. The layout editor will appear. Notice that the LastName field that we disabled in the previous step is not offered in the Available fields listbox. Click the Generate table layout button. Table layout will be generated in the editing field below. Highlight the $$label:FirstName$$ text in the first row and change its color to red.

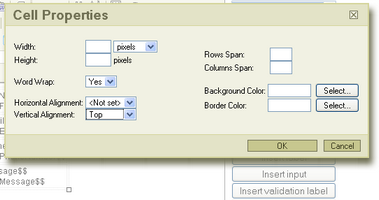
Also select the rows of the first table column, right click it and from the context menu, choose Cell -> Cell properties. In the displayed dialog, choose Vertical alignment: Top and click OK. This will make the labels to be aligned to their fields. Click Save.

6. Let's take a look at what we've created. Switch to Site Manager -> Content. From the context tree, select Examples -> BizForms -> BizForm. As you can see, there is the original version of the Contact Us form present on the page. We will edit the web part's properties so that the alternative version will be displayed.
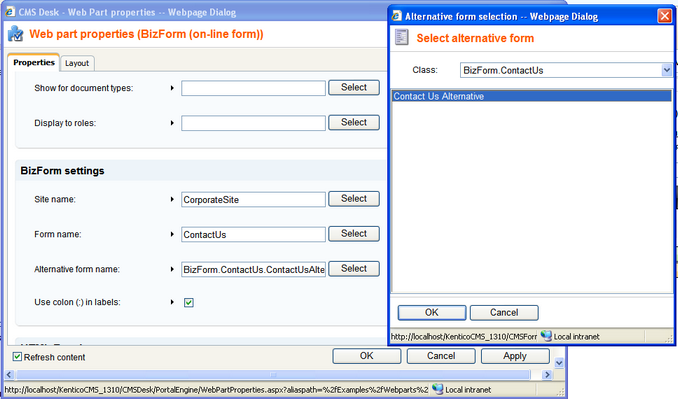
7. In Edit mode, switch to the page's Design tab and choose to configure the web part properties. We will be concerned about the Alternative form name field. Click the Select button next to it and from the list, select our Contact Us Alternative. Click OK.

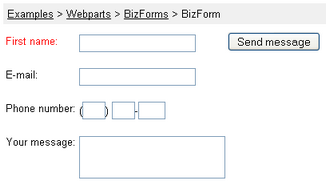
8. Now when you switch to the Live site mode, you should see the modified version as in the following screenshot:

You have learned how to create an alternative form to an existing BizForm and use it on your web site.