Now you will learn how to create a new page ASPX page template. We will create a new Investors page with two columns that will contain editable regions.
|
Adding Kentico CMS Controls to your Visual Studio Toolbox
Before you start development of ASPX page templates, it's recommended that you add Kentico CMS Controls to your Visual Studio Toolbox so that you can simply drag and drop the controls on the ASPX pages.
You can find step-by-step instructions in chapter Adding Kentico CMS Controls to the Toolbox. |
Open the web project in Visual Studio. You can open it either using the WebProject.sln file or using the File -> Open -> Web Site menu.
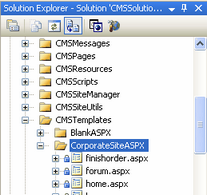
Now right-click the CMSTemplates -> CorporateSiteASPX folder in the Solution Explorer and choose to add a new web item:

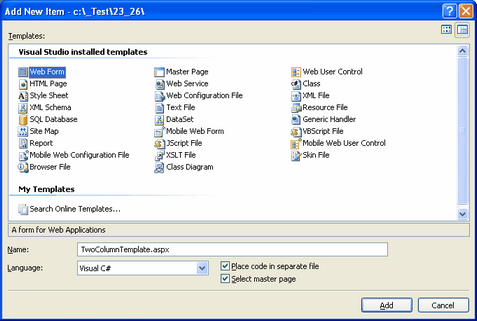
Choose to create a new web form and call it TwoColumnTemplate.aspx and check the box Select master page. Click Add.

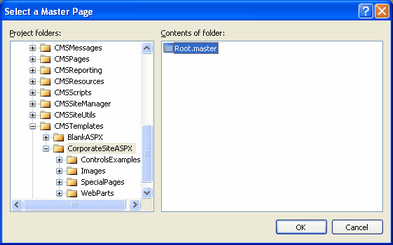
The Select a Master Page dialog appears. Choose the folder CMSTemplates/CorporateSiteASPX and choose the root.master file and click OK.

Writing the ASPX code
Switch to the Source view of the newly created ASPX page. Add the following line under the <%@ Page %> directive:
<%@ Register Assembly="CMS.Controls" Namespace="CMS.Controls" TagPrefix="cc1" %> |
Then add the following code inside the <asp:Content></asp:Content> control:
<table width="100%"> <tr valign="top"> <td width="50%"> <cc1:CMSEditableRegion ID="txtLeft" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Left column" /> </td> <td width="50%"> <cc1:CMSEditableRegion ID="txtText" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Right column" /> </td> </tr> </table> |
The <cc1:CMSEditableRegion> control defines an editable region that will be displayed as an HTML editor in the editing mode. On the live site, it ensures displaying of the page content.
Please note: this example uses a table layout. If you prefer CSS layout, you can simply replace the surrounding HTML code with <DIV> elements. As you can see, you have full control over the HTML code.
Switch to the code behind. You need to add reference to the CMS.UIControls namespace:
using CMS.UIControls; |
The last step is to modify the class from which our page is inherited. Change the following code:
public partial class CMSTemplates_CorporateSiteASPX_TwoColumnTemplate : System.Web.UI.Page |
to this:
public partial class CMSTemplates_CorporateSiteASPX_TwoColumnTemplate : TemplatePage |
so that the page can be used as a page template in Kentico CMS.
Registering the ASPX page as a page template
Now that we have created a new ASPX page, we need to register it in Kentico CMS as a page template, so that it can be used by content editors.
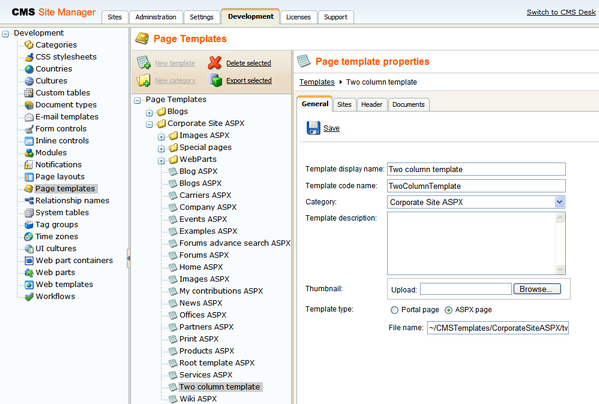
Sign in to Site Manager and go to Development -> Page templates. Click the Corporate Site ASPX folder and click New template. Enter the following values:
| • | Template display name: Two column template |
| • | Template code name: TwoColumnTemplate |
Click OK. Now enter the following value in the File name field:
~/CMSTemplates/CorporateSiteASPX/twocolumntemplate.aspx
It is the virtual path of our ASPX page.

Click OK to save the changes. Now click the Sites tab and assign the page template to the current web site and click OK:

Creating an About Us page based on the new page template
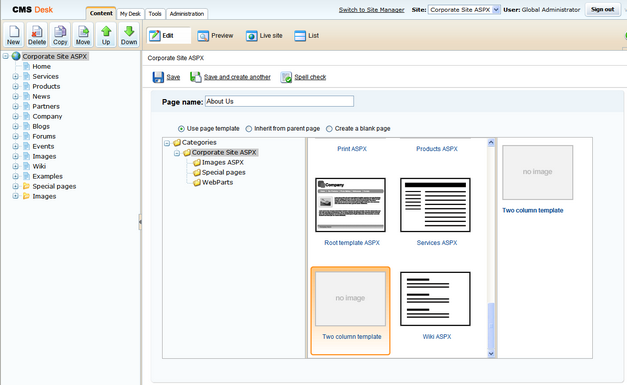
Go to Kentico CMS Desk -> Content. Click CorporateSite and click New in the Content section main menu. Choose to create a new Page (menu item). Enter the page name About Us and choose to create a page using the page template Corporate Site ASPX/Two column template:

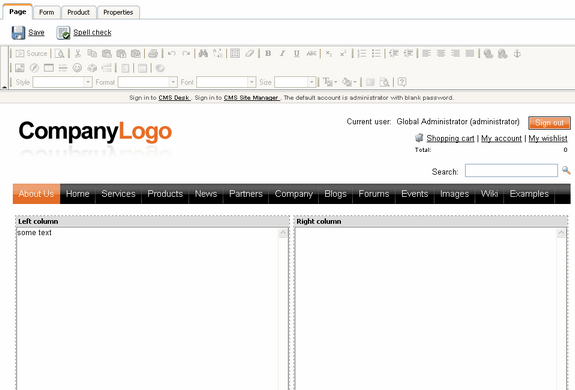
Click Save to create the new page. Click Page and you will see a page with editable regions like this:

Congratulations, you have just created your first ASPX page template. Now you can enter some text and click Save to save the changes.
