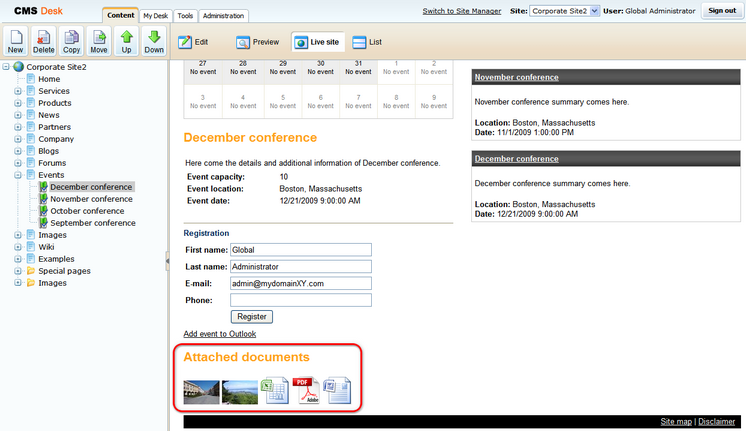
In the following example, you will learn how to add attachments to a document via the Properties -> Attachments tab and display them on the live site. We will use the Events section of the sample Corporate Site. First, we will upload the attachments to some of the events in the section. Then we will add the Attachments image gallery web part to the Events page, which will display the attachments for each displayed event.
You can make some settings related to unsorted attachments' upload. These settings are described in this topic.
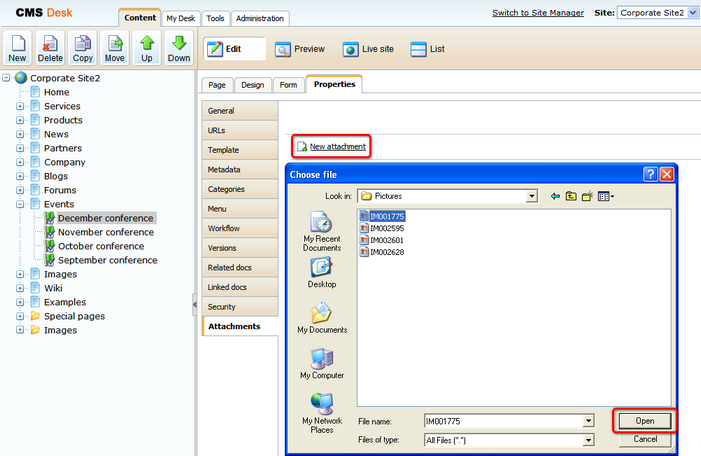
1. Adding attachments to a document this way is quite simple. First, you need to select a document from the content tree and switch to its Properties -> Attachments tab.
2. On the tab, click the New attachment (![]() ) link. The familiar Choose file dialog will be displayed. Choose any file from your local drive and click the Open button.
) link. The familiar Choose file dialog will be displayed. Choose any file from your local drive and click the Open button.
Please note: The mouse pointer doesn't change when you hover the New attachment (![]() ) link. This is by design and you needn't be worried about it.
) link. This is by design and you needn't be worried about it.

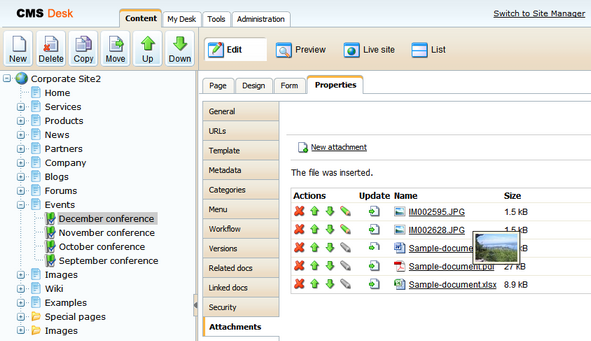
3. Repeat the same procedure so that you have a few files attached to at least one document. Preferably, include some images among them. The document's attachments tab should look similarly to the screenshot below after the attachments' upload. Note that if you hover an image in the list, its thumbnail is displayed as in the screenshot.
In the list of attachments, you can do several things with each attachment:
| • | Using the Delete ( |
| • | Using the Move up ( |
|
Please note
The order of attachments is not versioned with documents' workflow. This means that if you change the order of attachments in one version of a document, the order is changed in all other versions too.
|
| • | Images have also the Edit ( |
| • | Using the Update ( |
| • | After clicking an attachment's name, the attachment will be opened. |

4. Now that we have the attachments uploaded, we can display them on the live site. The events are displayed by a repeater on the Events page, so we will have to add the Document attachments web part to this page.
Select the Events page from the content tree and switch to the Design tab. Click the Add web part (![]() ) icon of zoneLeft web part zone and choose the Attachments -> Attachments image gallery web part. You do not need to set any web part properties in order for the web part to display the attachments. However, you can add some heading via the Content before property:
) icon of zoneLeft web part zone and choose the Attachments -> Attachments image gallery web part. You do not need to set any web part properties in order for the web part to display the attachments. However, you can add some heading via the Content before property:
| • | Content before: <h1>Attached documents</h1> |
Click OK. If you switch to the live site now, you should see its attachments' thumbnails as in the screenshot below.