This web part converter allows you to turn an existing web part into an API, Feed, or File output.
This web part converter allows you to:
- Turn a Smart Search results into an API for “suggested search” results.
- Turn a Repeater/Hierarchy Viewer into an API to retrieve objects in JSON
- Turn a Custom Table Repeater into a queryable API or XML feed.
- Turn a an Events Repeater into events subscription page or event file (ics)
Kentico has many great tools that allow users to display their web content in many different ways. However, they lacks a way to leverage this to create Web APIs. This web part converter bridges that gap, by allowing you to select a Web part on a page to act as an API.
Included is a Page Type (WebpartToAPI.SampleTransformations) that contains sample transformations for Repeaters, Hierarchy Viewers, Event Lists, and Smart Search Results, and documentation describing configuration.
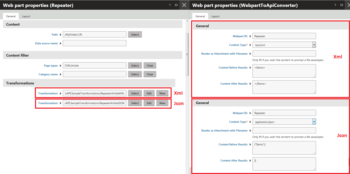
Preview image