Secured section for partners |

|

|

|

|
|
Secured section for partners |

|

|

|

|
|
|
||
Kentico CMS provides a way to create secured site sections that can only be viewed by users who have a valid user name and password. This topic describes how to create a logon page for the purposes of user authentication and registration, as well as a secured page accessible only by logged in users.
Start by adding a new secured page that requires authentication:
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and click New.
2. Choose the Page (menu item) document type.
3. Type Partners as the Page name and choose the Use existing page template option. Select the Templates with editable regions category and the Simple text page template.
4. Click ![]() Save to create the page.
Save to create the page.
5. Select the Page tab and type the following text into the editable region: This is a secured page for partners.
6. Click ![]() Save.
Save.
7. Open the Properties -> Security tab of the Partners document.
8. Select Yes for the Requires authentication property in the Access section at the bottom of the dialog and click OK.
This ensures that only authenticated (logged in) users can access the page.
Now we will build a page where users can sign in to the website and anonymous visitors can register as new users. We will use a pre-defined page template that you can further customize as needed.
1. Select the root of the content tree (My website) and click New.
2. Choose the Page (menu item) document type.
3. Type Logon as the Page name and choose the Use existing page template option. Select the Membership and security category and the Log-on page with registration form page template.
4. Click ![]() Save to create the page.
Save to create the page.
5. Click the Down (![]() ) arrow on the main toolbar until the Logon page is at the end of the document list.
) arrow on the main toolbar until the Logon page is at the end of the document list.
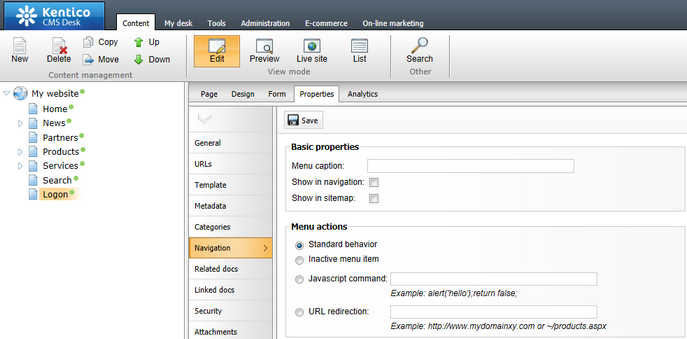
6. Open the Properties -> Navigation tab of the document.
7. Uncheck the Show in navigation and Show in sitemap boxes.
8. Click ![]() Save.
Save.

Because of the document's navigation settings, the Logon page does not show up in the website's menu. You can this configuration for pages that have a specific purpose on the website, but are not part of the regular content.
When an anonymous visitor attempts to access a secured page that requires authentication (such as the Partners page on your sample website), the system redirects them to a logon page. By default, websites use the system page that appears when signing into CMS Desk. However, you can configure each website to use its own custom logon page.
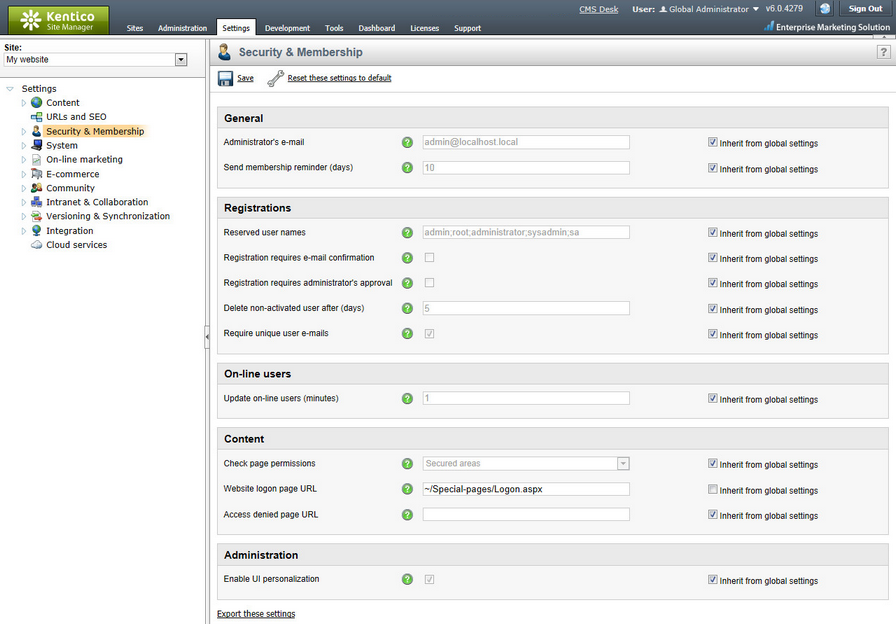
1. Go to Site Manager -> Settings and click the Security & Membership category in the settings tree.
2. Select My website in the Site drop-down menu.
3. Uncheck the Inherit from global settings box next to the Website logon page URL setting and type in ~/Logon.aspx. This is the relative URL of the logon page that you added to the website.
4. Click ![]() Save.
Save.

The website's logon page is now ready.
The website now allows users to log in, so you should also provide a way to log out. You can do this by adding the appropriate web parts to the website's master page.
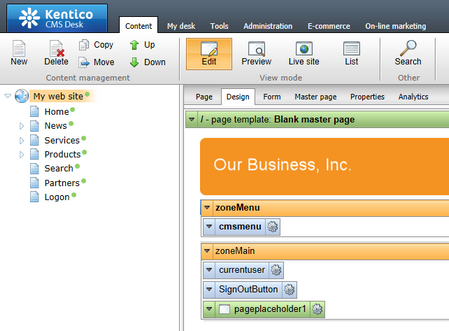
1. Go to CMS Desk -> Content. Select the root of the content tree (My website) and open the Design tab.
2. Add the following web parts to the zoneMain web part zone and set their properties:
Membership -> Logon & Registration -> Current user
•Content before: <div style="float:right">
Membership -> Logon & Registration -> Sign out button
•Content after: </div>
The <div> tag encloses the Current user and Sign out button web parts and floats them to the right side of the page.
3. Set the following order for the web parts in zoneMain (you can drag web parts using your mouse):
1.Current user
2.Sign out button
3.Page placeholder

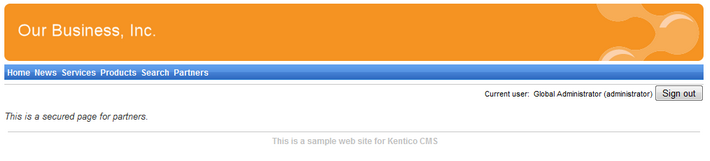
The Sign out button and the web part showing the current user's name are now visible for signed in users on all pages on the website.
Now that you have added the logon page, secured section and sign out button to the website, you can test the new functionality from the perspective of a live site user.
1. Sign out of CMS Desk so you can view the website as a public visitor.
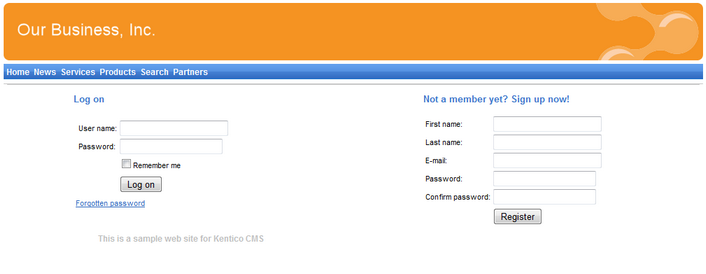
2. Click Partners in the main menu. The logon page appears.

3. Log in as the administrator again or try registering a new account. After you sign in successfully, the site automatically redirects you back to the Partners page.

Here you can see the content of the secured page, as well as the name of the current user and the Sign Out button.
|
Displaying content based on user permissions
Kentico CMS also allows you to display content according to the read permissions of users. For example, you can grant the Read permission for a Gold partners section to members of the Gold partners role, so that only gold partners are able to see the corresponding menu item and page content.
You can find more information about permissions in the Development -> Membership, permissions and security chapter of the Developer's Guide. |
This concludes the creation of the sample website.