Page ViewState |

|

|

|

|
|
Page ViewState |

|

|

|

|
|
|
||
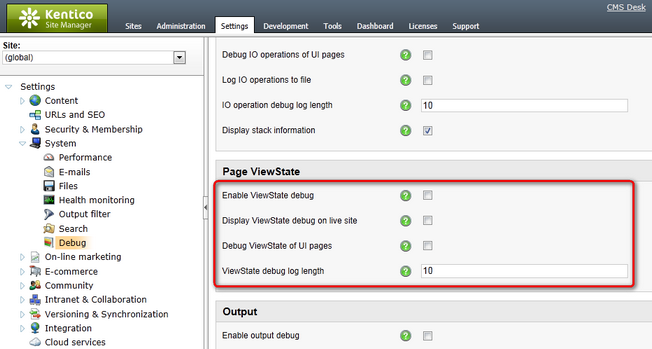
Page ViewState debugging can be turned on and configured either by adjusting certain settings in Site Manager -> Settings -> System -> Debug, or by adding certain keys into the AppSettings section of your web.config file. The following table lists and explains these settings and keys:
Setting |
Web.config key |
Description |
Enable ViewState debug |
CMSDebugViewState |
Enables ViewState debugging and the Page ViewState tab in Site Manager -> Administration -> System -> Debug. |
Display ViewState debug on live site |
CMSDebugViewStateLive |
If enabled, ViewState debug information is also displayed at the bottom of each live site page. This option requires ViewState debugging to be enabled. |
Debug ViewState of UI pages |
CMSDebugAllViewStates |
If enabled, ViewState of administration interface pages (CMS Desk and Site Manager) will also be included in the ViewState debug. This option requires ViewState debugging to be enabled. |
ViewState debug log length |
CMSDebugViewStateLogLength |
Sets the maximum length of the ViewState debug log on the Debug -> ViewState tab, i.e. the number of requests for which debug information is preserved and displayed on the tab. If empty, value of the Default log length setting (or the CMSDebugEverythingLogLength key) is used. |

It may happen that you specify different configuration in the settings and in the web.config file. In such cases, boolean settings (true/false) need to be enabled at least in one place (in web.config or in settings) in order to be enabled, while log lengths specified in Site Manager -> Settings have higher priority than log lengths specified in the web.config.
Here is a list of these keys for easy copy&paste into your web.config:
<add key="CMSDebugViewState" value="true" /> |
Page ViewState debugging can also be enabled using the general settings and keys.
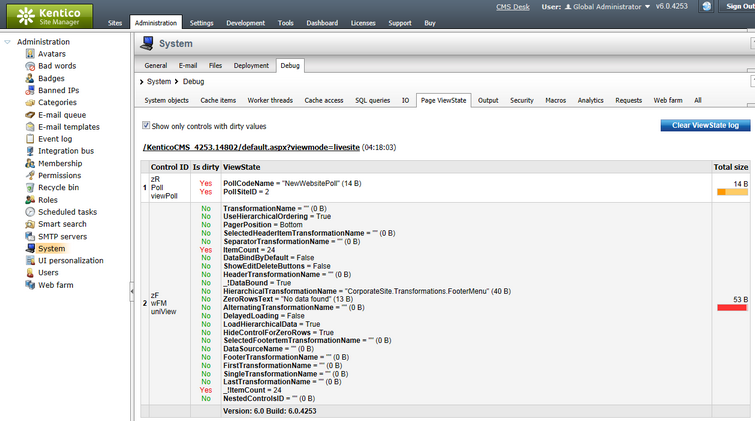
On the Debug -> Page ViewState tab, you can see the ViewState of particular controls on recently loaded pages. In the Control ID column, you can see the ID of each control on the requested page. The Is dirty column indicates if the item was added to the ViewState after the TrackViewState() method was called (typically occurs during OnInit). You can display only controls with such items by enabling the Show only controls with dirty values check-box above the grid. The ViewState column displays the control's ViewState data and the Total size column contains information about the total size of the control's ViewState data.
The log can be cleared using the Clear ViewState log button.
Please note: ViewState of the controls is retrieved using reflection. Therefore this debug may not work properly in a medium trust environment or other specific circumstances.