External RSS feed |

|

|

|

|
|
External RSS feed |

|

|

|

|
|
|
||
Apart from creating RSS feeds from the CMS content, it is also possible to use external RSS feeds (i.e. feeds published on other websites) as a source of data and display the data on your website.
In the following example, you will learn how to use the RSS data source and Basic repeater web parts to display content of an external feed on your website. For the purpose of the example, we will use the main blog posts feed from Kentico DevNet: http://devnet.kentico.com/CMSPages/BlogRss.aspx
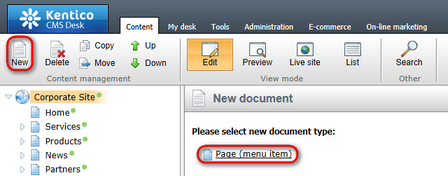
1. Sign in to CMS Desk and select the root of your website's content tree. Click New above the content tree and choose to create a document of the Page (menu item) type.

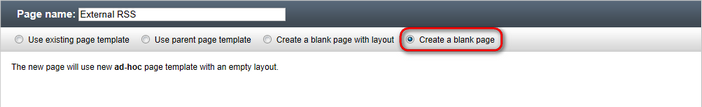
2. In the following dialog, choose to Create a blank page, enter External RSS into the Page name field and click Save.

3. The page will get created and you will see it selected in the content tree. View the page on the Design tab and click the Add web part (![]() ) icon in the top right corner of the only web part zone on the page. In the web part selection dialog, choose the Data sources -> RSS data source web and click OK. In its Web part properties dialog which pops-up, enter the following values:
) icon in the top right corner of the only web part zone on the page. In the web part selection dialog, choose the Data sources -> RSS data source web and click OK. In its Web part properties dialog which pops-up, enter the following values:
•Web part control ID: KenticoBlogsRSS; this ID will be used in step 4 to connect the repeater that will display the data.
•RSS feed URL: http://devnet.kentico.com/CMSPages/BlogRss.aspx; this is the URL of the external RSS feed that you want to get data from.
Leave the rest of the properties at their default values and click OK.
4. Click the Add web part (![]() ) icon again. This time, choose the Listings and viewers -> Basic repeater web part and configure its properties as follows:
) icon again. This time, choose the Listings and viewers -> Basic repeater web part and configure its properties as follows:
•Data source name: KenticoBlogsRSS;
•Transformation name: click New and create a new transformation with the code listed below.
The following is a sample transformation code which transforms the link, pubdate and description elements of each record provided by the feed. Content of the elements is retrieved using the Eval(string columnName) method, while the element name is used in the parameter. This way, you can get data from any elements in any external RSS feed that you want to get the data from.
<h2> <a href="<%# Eval("link")%>"> <%# Eval("title") %> </a> </h2> <p> <strong>Published</strong>: <%# Eval("pubdate") %> </p> <p> <%# Eval("description") %> </p> <br/> |
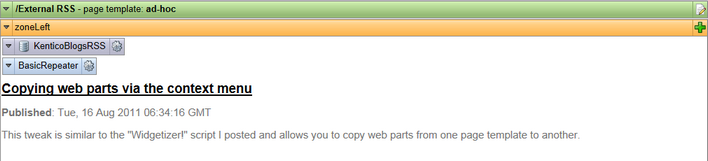
Leave the rest of the web part properties at their default values and click OK. On the Design tab, the page should now look as in the following screenshot.

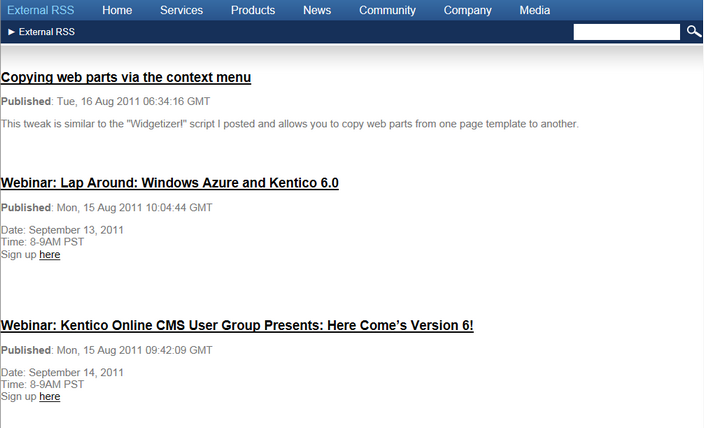
5. As visible in the screenshot above, the repeater is already displaying some data. To see the result the way your site visitors will see it, switch to the live site and navigate to the new page. You will see that the page really displays content of the RSS feed, as can be seen in the screenshot below.