Available web parts |

|

|

|

|
|
Available web parts |

|

|

|

|
|
|
||
The Smart search module comes with a set of web parts that can be used to build a search interface on the pages of your website. Only the most important web part properties are mentioned here. For a complete list and explanations of the web part properties, please refer to the Kentico CMS Web Parts reference or click the help icon (![]() ) in the top right corner of the web part properties window.
) in the top right corner of the web part properties window.
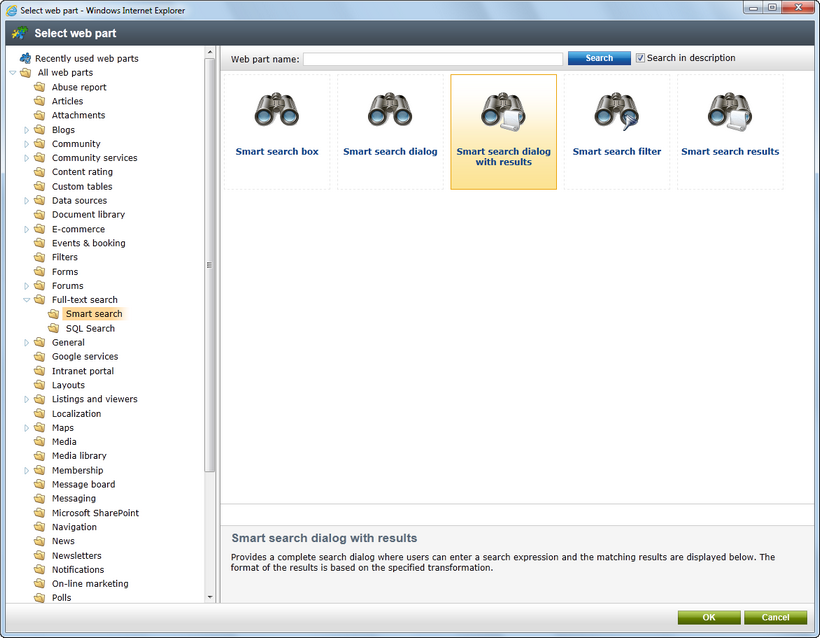
Smart search web parts are located in the Full-text search -> Smart search category.

The following web parts are included with the Smart search module by default:
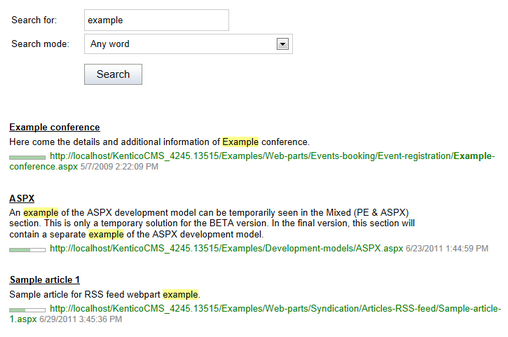
This is an all-in-one web part that allows both searching and displaying of the results.

The following properties are the most important for setting up the smart search:
Property Name |
Description |
Indexes |
Determines which index will be searched. Multiple indexes can be entered and then searched at the same time. |
Transformation name |
Name of the transformation used to display search results.
There are two default transformations suitable for this purpose:
•CMS.Root.SmartSearchResults •CMS.Root.SmartSearchResultsWithImages |
Search options |
Sets the level of syntax that is allowed in search expressions:
•Basic - users are allowed to input special syntax, but cannot search specific fields. •None - users can only enter text, everything is processed as a part of the search expression. •Full - all search options can be used, including field searching.
More information can be found in the Search syntax topic. |
Search condition |
Sets a condition that is added to any submitted search expressions. The condition is built using the smart search syntax, i.e. special symbols (+ -) and field conditions.
For example: +articleid:[(int)25 TO (int)150] |
Search results order |
Defines the order in which search results are displayed.
You can specify one or more search fields (separated by commas) according to which the results will be sorted. The ##SCORE## macro can be used to order results by their score (relevance). The default order is ascending, you can change this using the DESC keyword (e.g. articleid DESC).
If you encounter the "field <fieldname> does not appear to be indexed" error when using multiple indexes, try specifying the type of the field using the following syntax: (date)documentcreatedwhen |
This web part needs to be placed on a page together with the Smart search results web part. The combined functionality of the two web parts is nearly identical to a Smart search dialog with result. The main difference between them is that these two web parts can be placed separately at different locations on the page.

The web part also supports a special mode that can be enabled through the Show only search button property. In this case, only the search submit button is displayed without the search textbox and mode selector. This is intended for scenarios that utilize Smart search filters to specify all of the search parameters. When combined with a textbox filter, it also provides a way to separate the textbox from the search button.
This web part is similar to the Smart search dialog, with the difference that users cannot select the Search mode, which is hard-set in its web part properties. It is useful where limited space is available for the web part, e.g. in menus, etc. Additionally, it can redirect users to a different result page, where the appropriate Smart search results or Smart search dialog with results web part is located.
![]()
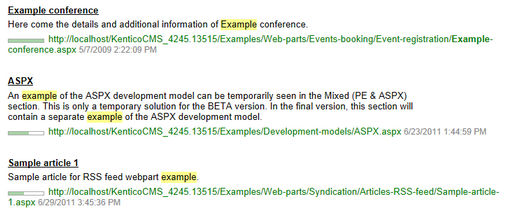
This web part is used to display results of a search request sent from a Smart search box or Smart search dialog web part. It can be placed either on the same page as one of the two web parts or on a different one. If it is placed on a different page, the page needs to be specified by their Search results page URL property. The web part can be configured using the same properties described for the Smart search dialog with results.

This web part allows users to set parameters that affect the scope of the search or the order of the displayed results. It may also be used as a separate search textbox. You can find a detailed description of how this works in the Using the Smart search filter topic.
![]()