Displaying ratings in transformations |

|

|

|

|
|
Displaying ratings in transformations |

|

|

|

|
|
|
||
Rating controls can also be displayed in Transformations. To do that, the following code needs to be placed in your transformation, ensuring that the ~/CMSAdminControls/ContentRating/RatingControl.ascx control will be displayed along with the transformed item:
<%@ Register Src="~/CMSAdminControls/ContentRating/RatingControl.ascx" TagName="RatingControl" TagPrefix="cms" %> <cms:RatingControl ID="elemRating" runat="server" Enabled="true" RatingType="Stars" ExternalValue=' <%# Convert.ToString(CMS.GlobalHelper.ValidationHelper.GetDouble(Eval("DocumentRatingValue"), 0)/((CMS.GlobalHelper.ValidationHelper.GetDouble(Eval("DocumentRatings"), 0) == 0?1:CMS.GlobalHelper.ValidationHelper.GetDouble(Eval("DocumentRatings"), 1)))) %>' /> |
With this control, you can use similar properties as with the Content rating web part, as described in the Using the Content rating web part topic:
•bool Enabled - indicates if rating is possible via the control. If disabled, the control is visible, but rating is not possible.
•bool CheckPermissions - the same as the Check permissions web part property.
•bool HideToUnauthorizedUsers - the same as the Hide to unauthorized users web part property.
•bool CheckIfUserRated - the same as the Check if user rated web part property.
•bool AllowForPublic - the same as the Anonymous users can rate web part property.
•string ErrorMessage - the same as the Error message web part property.
•string MessageAfterRating - the same as the Message after rating web part property.
•string ResultMessage - the same as the Result message web part property.
•bool ShowResultMessage - the same as the Show result message web part property.
•string RatingType - the same as the Rating type web part property.
•string ExternalValue - similar as the Rating value property.
•bool AllowZeroValue - the same as the Allow zero value property.
•int MaxRatingValue - the same as the Max rating value property.
Ratings submitted via this control are added to the ratings of the currently displayed document, the same as if you rated via the Content rating web part.
|
Please note
It is only possible to add controls into transformations that use the ASCX type. The rating control will not be rendered correctly by the other transformation types. |
In the following example, you will learn how to add the rating control to your pages via transformations. We will use the sample Corporate Site and add the rating functionality to news items displayed in the News section. A similar result can be achieved using the Content rating web part, as described in the Using the Content rating web part topic.
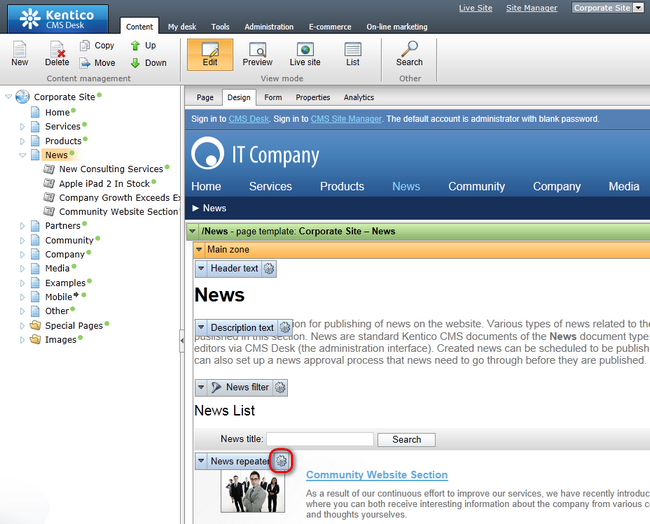
1. Log on to CMS Desk and on the Content tab, select the News page from the content tree. View the page in Design mode and click the Configure (![]() ) icon of the NewsRepeater web part.
) icon of the NewsRepeater web part.

2. In the Web part properties dialog which pops up, click the Edit button next to the Selected item transformation property. Replace the original transformation with the following code, which is the original code with the highlighted parts added.
<div class="newsItemDetail">
|
Click Save & close to save the changes.
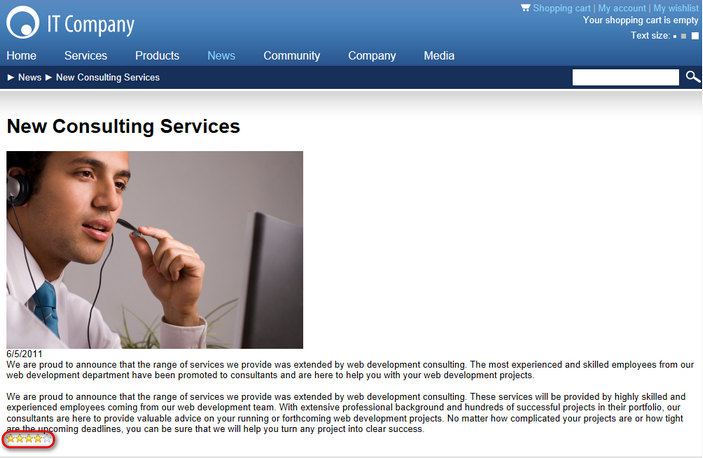
3. Now if you go to the live site, browse to the News section and display detail of some news item, you should see the rating control present below the news text, as can be seen in the screenshot below.