CSS validator |

|

|

|

|
|
CSS validator |

|

|

|

|
|
|
||
The system allows you to validate the CSS style definitions used on pages against the CSS 2.1 standard. The validator checks styles from:
•Linked CSS stylesheets
•Styles declared in the head section of the page code
Inline styles declared as attributes of individual HTML elements are not validated.
To validate a page's CSS:
|
Warning: During validation, your data is sent to an external 3rd party validation service. If you have sensitive, non‑public content, we recommend using other types of validation.
|
1.Go to CMS Desk -> Content.
2.Select the page in the content tree.
3.Switch to Preview or Live site mode.
4.Open the Validate -> CSS tab.
5.Click ![]() Validate.
Validate.
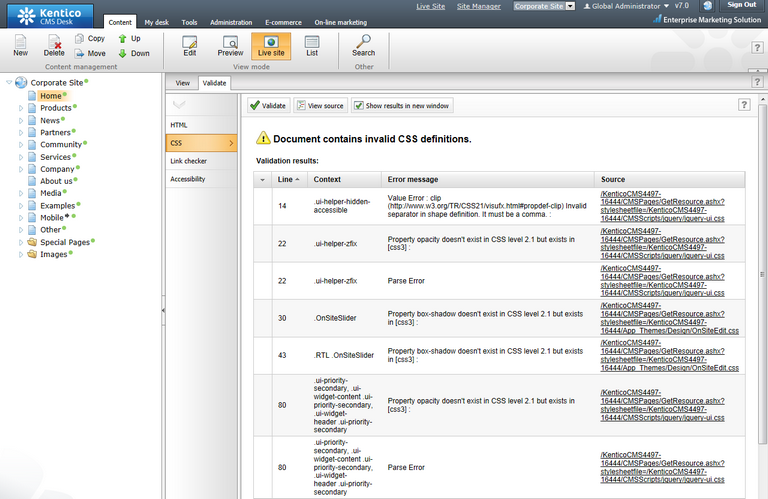
If the validator finds invalid style definitions, the page displays a list of all detected issues. You can see the following information for each issue:
•Line - the line number in the CSS stylesheet (or approximate line of the HTML source code) where the issue was found.
•Context - name of the CSS class that contains the issue.
•Error message - message explaining the issue.
•Source - if the issue was found in a stylesheet, the column displays a link to the stylesheet. If you have permissions to edit the stylesheet, the link opens an editing dialog.
|
Notes:
•We recommend waiting at least 30 seconds between validation requests. If you submit a page for validation multiple times within a short interval, the validation service may temporarily block your page's URL.
• If you navigate to another page in preview mode using links on the displayed pages, and then switch to the Validate tab, the system still validates the page selected in the content tree.
|