Configuring custom error pages |

|

|

|

|
|
Configuring custom error pages |

|

|

|

|
|
|
||
There are several possible reasons why you might wish to configure the system to display custom pages instead of standard error messages. This can help reduce the inconvenience caused to visitors if they run into an error while browsing your website, and also improves the security of the site by hiding potentially sensitive internal data (e.g. code in stack traces). You can create custom pages for this purpose with any kind of content, such as an apology or additional instructions, and then configure the system to ensure that they are displayed in the appropriate situations.
Because the Page not found error (404 HTTP status code) is one of the most common problems encountered by visitors, there are several features that provide a convenient way to set up a custom page that will be displayed as a response. For this type of error, the page can either be a physical .aspx file placed under the web project or a dedicated document created in a specific website's content tree.
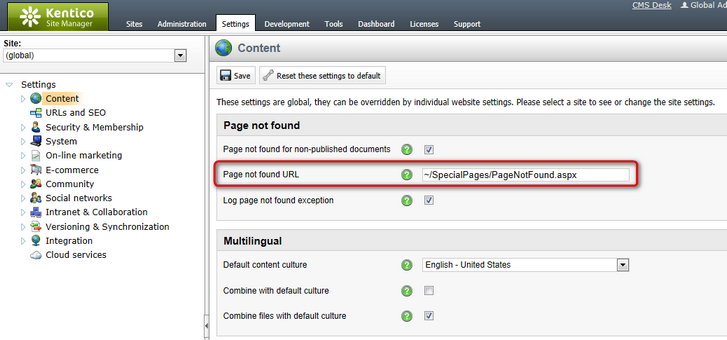
To assign your custom page to a particular website (or globally), simply go to Site Manager-> Settings -> Content and enter the URL of the given page as the value of the Page not found URL setting, for example:
~/SpecialPages/PageNotFound.aspx
Since there are two possible types of error pages, this value could be interpreted in two different ways. It could be used to specify the URL of a physical page named PageNotFound.aspx located in a folder called SpecialPages. If such a file does not exist, the system would try to select a document under the current website with an alias path equal to /SpecialPages/PageNotFound.
It is recommended to use documents for this purpose. With this approach, you can define the error page's content using the portal engine and leverage all of its features just like you would with any other page. For instance, you can translate the page not found document on a multilingual website and the CMS will automatically display the culture version that matches the currently selected language.

There is no need to manually handle the HTTP response code of the page specified by the setting. It will automatically return a 404 code when accessed (applies to both documents and physical pages). This way, applications, services and web crawlers can identify it as the appropriate type of error page.
|
Handling 404 errors for general content
To ensure that the system returns your custom Page not found error page for invalid requests that target all types of site content, not just the pages processed by the Kentico CMS engine, you need to fulfill several additional requirements.
•The site must be hosted on IIS version 7 or newer. •The Managed pipeline mode of the application pool needs to be set to Integrated.
If your environment meets the conditions above, edit your application's web.config file, find the system.webServer section directly under the root (i.e. not under a specific <location> element) and add the following attribute to the <modules> element:
|
Since Kentico CMS is a standard ASP.NET application, it is possible to configure the handling of all types of errors and exceptions by adding the <httpErrors> element into the <system.webServer> section of your web.config file as shown below:
<system.webServer> ... <httpErrors existingResponse="Auto" errorMode="Custom"> ... </system.webServer> |
The errorMode attribute sets the basic error page behavior. You may use one of the following possible options:
•Detailed - in this mode, the default error pages display details of the encountered error to all users.
•DetailedLocalOnly - with this option, detailed error information is only shown to the local host. Simplified error pages are displayed to everyone else, i.e. users who access the site remotely.
•Custom - this mode should be used if you wish to replace the default error pages with a custom alternative.
When specifying completely custom error pages, set the errorMode to Custom and add any number of child <error> elements representing individual types of HTTP errors that you wish to handle. It is necessary to enter the HTTP response code of the given error into the statusCode attribute and the URL of the appropriate error page as the path value. If your Kentico CMS application is running in a virtual directory, replace the <Virtual_Directory> string in the sample path value above with the directory's name.
It is recommended to add general error pages directly into your web project as .aspx files, e.g. under the CMSMessages folder. In this case, the responseMode attribute of the corresponding <error> elements should be set to ExecuteURL. The actual content may be defined to match your specific requirements, but keep in mind that an error page should always return the appropriate HTTPResponse status code.
The approach described above works for applications running on IIS 7 or newer with an application pool using Integrated Managed pipeline mode. On older versions, you can instead edit the <customErrors> element under the <system.web> section of the web.config to achieve similar results.