Adding custom code to an ASPX template |

|

|

|

|
|
Adding custom code to an ASPX template |

|

|

|

|
|
|
||
In this simple example, you will see how you can easily add custom code to an ASPX page template. You will see that you can add custom code in Visual Studio, as you usually would. You will need to use the sample Corporate Site website for this example.
1. Open the web project in Visual Studio using the WebProject.sln file and edit the HomeASPX.aspx page located in the CMSTemplates\CorporateSite folder.
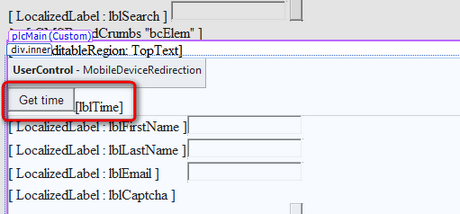
2. Switch to the Design tab and add a new button to the page from the toolbox. Set its ID to btnGetTime and set its Text property to Get time. Then add a new label, name it it lblTime and clear its text.

3. Double-click the button and add the following code inside the click event handler:
[C#]
lblTime.Text = DateTime.Now.ToString(); |
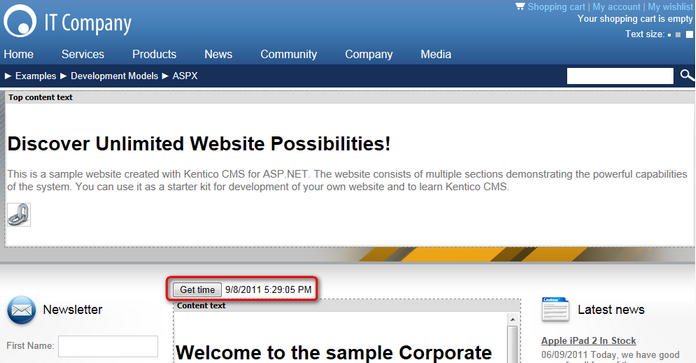
4. Save the changes and open the Corporate Site in your browser. Go to the Examples -> Development Models -> ASPX page, which is based on the edited template and view it in live site mode. When you click the added button, you can see that the label displays the current date and time:

As you can see, you can use standard programming methods as usual. You can also use the standard debugging process in Visual Studio.