Using hierarchical transformations |

|

|

|

|
|
Using hierarchical transformations |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how the CMSUniView control can use a hierarchical transformation to display a hierarchical list of job openings (CMS.Job documents), offices (CMS.Office documents) and their categories (CMS.MenuItem documents) from the sample Corporate Site:
1. Create a new Web form somewhere in your web site installation directory.
2. Switch to its Design tab, drag and drop a CMSUniView control from the toolbox onto the form and set its following properties:
•ClassNames: CMS.Office;CMS.Job;CMS.MenuItem
•Path: /Company/%
•LoadHierarchicalData: true
•HierarchicalTransformationName: CMS.Job.HierarchicalJobsCareer
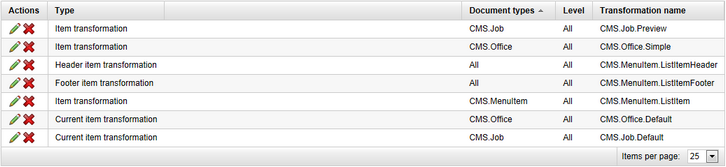
This tells the control which document types to read, specifies the Path that should be used, indicates that data should be bound in a hierarchical grouped dataset and assigns the hierarchical transformation that should be used to display the list. The hierarchical transformation contains individual transformations for all three document types. This is how it is defined in the CMS:

3. Switch to the Source tab. The code of the CMSUniView control should look like this:
<cms:CMSUniView ID="CMSUniView1" runat="server" ClassNames="CMS.Office;CMS.Job;CMS.MenuItem" Path="/Company/%" LoadHierarchicalData="true" HierarchicalTransformationName="CMS.Job.HierarchicalJobsCareer" > </cms:CMSUniView> |
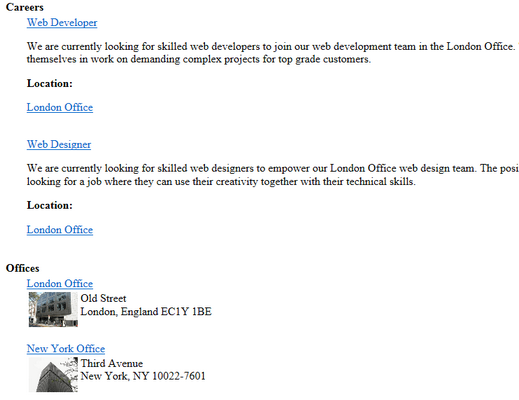
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this: