Site Development Overview |

|

|

|

|
|
Site Development Overview |

|

|

|

|
|
|
||
Kentico CMS provides two development models and you can choose which one suits you better:
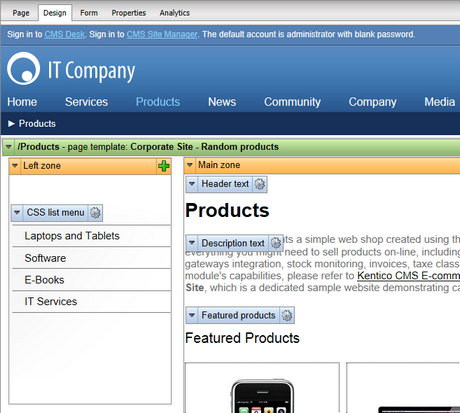
•Portal Engine - this model allows you to build websites using a portal engine. It's the recommended way for most developers since it doesn't require programming and using Visual Studio. You can easily build websites using web parts in the browser-based user interface.

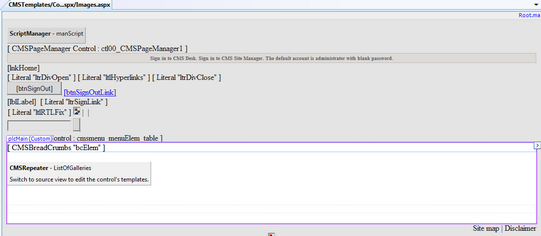
•ASPX Templates - this model can be chosen by advanced ASP.NET developers who prefer to create the website using standard ASP.NET architecture and using standard development tools, such as Visual Studio. You need to be familiar with ASP.NET development and have at least basic programming knowledge of C# or VB.NET.

Both approaches are fully supported and they provide the same level of flexibility and extensibility. We recommend that you use the portal engine model, but if you are a hard-core .NET developer and do not trust portal engines, you may want to use ASPX templates.
If required, both models can be combined on a single website. For example, you can integrate ASPX templates into a portal engine website, or even custom ASPX pages implementing your own applications. On the other hand, special areas can be defined on ASPX templates where editing through the portal engine is possible.
The following table compares the portal engine and ASPX templates:
|
Portal Engine |
ASPX Template |
How you work |
You build websites using the browser-based interface.
No programming knowledge is required for common tasks. |
You build ASPX page templates that are used to display content from Kentico CMS.
At least basic programming knowledge of ASP.NET and either C# or VB.NET is required. |
How you assemble pages |
You use built-in or custom web parts that you place into customizable page layouts. |
You use built-in or custom ASP.NET server controls that are placed on the ASPX pages. These are standard ASPX pages and they are part of the website project that you can open in Visual Studio.
You can also place web parts (which are actually standard ASCX user controls) on page templates if the functionality is not available as a server control. |
Master pages and visual inheritance |
Sub-pages inherit the content from the parent pages by default (so called "visual inheritance"). The inheritance can be optionally broken if you want to create a page without parent content. |
All page templates (.ASPX pages) may use a master page, which is a standard ASP.NET master page (.master file).
The pages do not inherit content from their parents, they only inherit content from the master page (if it's used). |
Custom code integration and extensibility |
You can create your own user controls and web parts if you need to integrate specific functionality.
You can add any custom controls and code to the web parts or user controls that you use on your website.
You can also use standard ASPX pages within your portal engine-based website. |
You build standard ASPX pages with code-behind which means you can use any custom controls and code on the page in Visual Studio.
|
Advantages |
•Easier and faster way of building a website. •ASP.NET programming knowledge is not required for common tasks. •You can build the whole website very quickly, using onoly the web browser. |
•Standard ASP.NET architecture. •You can use your favorite development tools, such as Visual Studio for all changes. |
Disadvantages |
•Proprietary architecture and development. |
•Requires ASP.NET programming knowledge. |
|
Is Kentico CMS just another portal engine?
Now you may ask what's the difference between Kentico CMS and DotNetNuke or SharePoint.
Well, the main difference is the flexibility. Kentico CMS gives you full control over:
•site structure •site navigation •page layout •design •content structure
Also, it's important to explain that Kentico CMS is a content management system, not only a portal engine. It provides features of advanced CMS systems, such as:
•content repository with a logical tree hierarchy of documents •content/design separation •custom document types with custom fields •workflow and versioning •content locking (check-out, check-in) •multilingual content •content preview and content staging •document-level permissions with permission inheritance •full-text search in all content •document management features for uploaded files
Moreover, Kentico CMS comes with many professional and flexible built-in modules out-of-the-box, including Newsletters, On-line forms, Forums, E-commerce, Staging, Image gallery, Event calendar, Events, Blogs, Polls and others
It means you do not need to purchase third-party modules with inconsistent user and programming interface, but you get everything from a single source, with complete documentation. |
The rest of this tutorial explains the ASPX template approach. If you want to use ASPX templates, please read the Tutorial for ASPX page templates.