MVC development overview |

|

|

|

|
|
MVC development overview |

|

|

|

|
|
|
||
Kentico CMS supports website development using ASP.NET MVC. You can find an example of a page developed using the MVC development model on the ~/Examples/Development-models/MVC.aspx page of the sample Corporate Site.
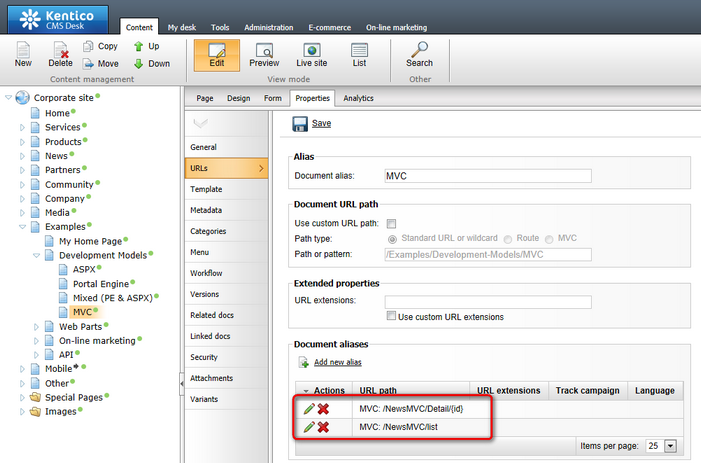
The document has two MVC Routes registered as document aliases on the Properties -> URLs tab:
•/NewsMVC/List - the final route is /NewsMVC/List with default controller set to NewsMVC and default action set to List.
•/NewsMVC/Detail/{id} - the final route is /NewsMVC/Detail/{id} with default controller set to NewsMVC and default action set to Detail.

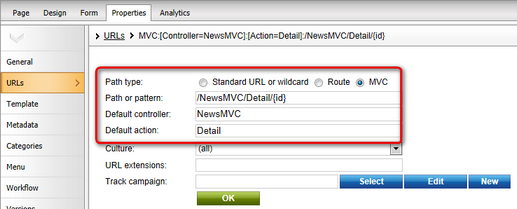
If you edit the aliases, you can see the following configuration:
•Path type - when MVC is selected, requests to the alias URL are handled as requests for MVC pages.
•Default controller - name of the controller containing the action which should be performed when the alias URL is accessed, without the Controller part at the end. E.g. if the controller class is called NewsMVCController, enter NewsMVC. The specified controller is first searched in the CMS.Controllers.<current site code name> namespace. If it is not found there, it is searched in the CMS.Controllers.Global namespace.
•Default action - action defined within the controller which should be performed when the alias URL is accessed.

Other options are also available with MVC patterns:
•{controller}, {action} - enable to provide controllers and actions dynamically from the URL, e.g. /{controller}/{action}/{id} provides the same output at /NewsMVC/Detail/My-First-News, but with more options to direct the user to particular items (the URL parts may vary).
•{name;value} - provides a default value for generating URLs from URL path. E.g. /{controller;NewsMVC}/{action;Detail}/{id;My-First-News} provides the same functionality and pattern as the previous option, but the system is able to generate the default URL of the /NewsMVC/Detail/My-First-News document automatically.
•{*name;value*} - hidden value, which is registered as a value in the processing, but isn't incorporated into the URL itself. E.g. /NewsMVC/List{*TopN;10*} generates the /NewsMVC/List pattern and provides the value of TopN during the processing of the request. Note that the TOP N functionality is not implemented in the sample controller and you need to handle it if you want to try it. The URL of the page will still be the same as before (the parameter is hidden) This way, the pages can be parametrized by the developer even if they use the same controller and action.
The NewsMVC controller specified in the Default controller field above is physically located in ~\App_Code\Controllers\Global\NewsMVCController.cs (or ~\Old_App_Code\... if you installed Kentico CMS as a web application). The Detail action specified in the Default action field is implemented in its code, along with the List action configured for the second alias. The following code is the full code of the controller class:
using System.Web.Mvc; using System.Data;
using CMS.CMSHelper; using CMS.TreeEngine; using CMS.GlobalHelper; using CMS.URLRewritingEngine;
namespace CMS.Controllers.Global { /// <summary> /// Sample controller for the news. /// </summary> public class NewsMVCController : Controller { /// <summary> /// Process the detail action. /// </summary> public ActionResult Detail() { // Prepare the data for view TreeNode document = TreeHelper.GetDocument(CMSContext.CurrentSiteName, "/News/" + RouteData.Values["id"], CMSContext.PreferredCultureCode, true, "CMS.News", true); if (document != null) { document.SetValue("NewsTitle", document.GetValue("NewsTitle")); ViewData["Document"] = document; } else { // Document not found URLRewriter.PageNotFound(); return null; }
return View(); }
/// <summary> /// Process the list action. /// </summary> public ActionResult List() { // Prepare the data for view var documents = TreeHelper.GetDocuments(CMSContext.CurrentSiteName, "/News/%", CMSContext.PreferredCultureCode, true, "CMS.News", null, "NewsReleaseDate DESC", -1, true, 0); if (documents != null) { ViewData["NewsList"] = documents; }
return View(); } } } |
The views that display the pages when the respective actions are performed are located under ~\Views\Global\NewsMVC\. The following code is the full code of the Detail.aspx file of the Detail view:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Detail.aspx.cs" Inherits="Views_CorporateSite_NewsMVC_Detail" MasterPageFile="Root.master" %>
<asp:Content ID="cntMain" ContentPlaceHolderID="plcMain" runat="Server"> <div class="innerContent"> <h1> MVC Example</h1> <p> This is a sample for the page rendered by MVC. It displays the news detail. </p> <div class="LightGradientBox "> <h2> <%= Document.GetValue("NewsTitle") %></h2> <p> <%= Document.GetValue("NewsText") %></p> <p> <a href="<%= ResolveUrl("~/newsmvc/list/") %>">Back to the list of news</a> </p> </div> </div> </div> </asp:Content> |
And the following code is the full code of its Detail.aspx.cs code behind file:
using System; using System.Web.Mvc; using System.Data;
using CMS.TreeEngine;
/// <summary> /// Sample view for the news. /// </summary> public partial class Views_CorporateSite_NewsMVC_Detail : ViewPage { /// <summary> /// Returns the displayed document /// </summary> public TreeNode Document { get { return (TreeNode)ViewData["Document"]; } } } |
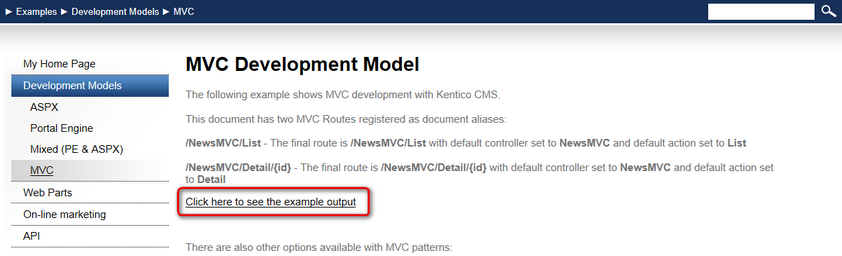
When you navigate to the page on the live site, you can see the standard portal engine page content created on the Page tab in CMS Desk -> Content -> Edit. MVC is not involved in what you see at this point. The page contains the Click here to see the example output link highlighted in the screenshot below.

The link is pointing to /NewsMVC/List alias, so when you access it, the List action from the NewsMVC controller is executed. It displays a list of all news items from the News section, as can be seen in the screenshot below.

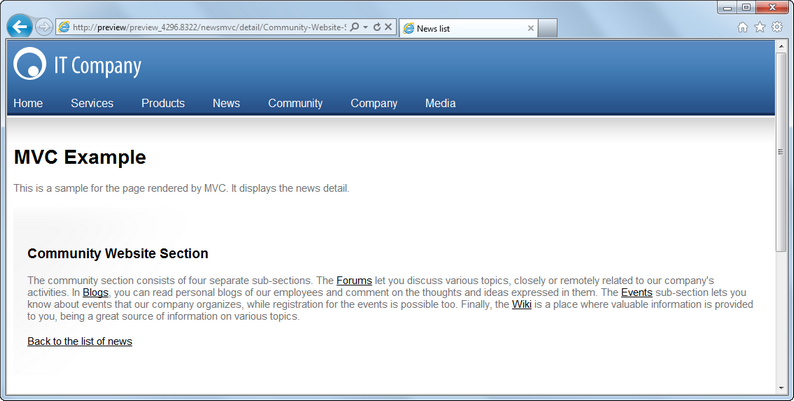
Titles of the news items contain links to the /NewsMVC/Detail/{id} URL, where the {id} wildcard part is substituted with a particular news item title. If you click it, the Detail action from the NewsMVC controller is executed. It displays a detail of the particular news item, as visible in the following screenshot.