Languages and URLs |

|

|

|

|
|
Languages and URLs |

|

|

|

|
|
|
||
When you're using multilingual content, all language versions of the given document use the same URL (based on the alias path) by default. E.g. the home page always has this URL: /Home.aspx
If you want to see the same page in French, you need to go to: /Home.aspx?lang=fr-fr
Once the language is changed, the selected language is stored in the visitor's browser using a cookie and when the user comes back to URL /Home.aspx (without any query parameters), the French version will still be displayed to them.
Using language prefixes for URLs
If you want to avoid having to use query string parameters such as <domain>/Home.aspx?lang=fr-fr to select languages in URLs, you can use language prefixes instead. The format of language prefixes is <domain>/<languageprefix>/<remaining url>, such as for example:
<domain>/fr-FR/Home.aspx
The language prefix matches the culture code of the requested language. If a culture alias is set for the language, it takes precedence and is used instead of the culture code. If you want to change the language prefix for a certain culture, it is best to set a culture alias.
For example, if you wish to change the language prefix for the French language to France, go to Site Manager -> Development -> Cultures, enter fr-fr into the Culture code field of the filter and press Show. This should display only the French - France culture. Choose to Edit (![]() ) it, set its Culture alias property to France and click the OK button to save the changes. Now the language prefix for URLs of French culture versions of documents will be displayed as for example: <domain>/France/Home.aspx
) it, set its Culture alias property to France and click the OK button to save the changes. Now the language prefix for URLs of French culture versions of documents will be displayed as for example: <domain>/France/Home.aspx
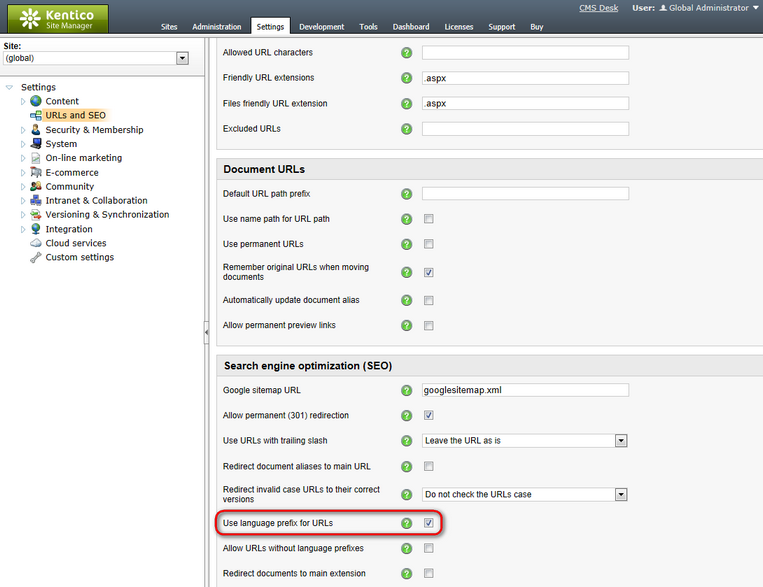
To enable language prefixes, go to Site Manager -> Settings -> URLs and SEO, and enable Use language prefix for URLs.

Unless you check the Allow URLs without language prefixes setting, all URLs without a language prefix will automatically be redirected to a corresponding URL that includes a language prefix (according to the current content culture).
You can set individual Language selection web parts to generate URLs with either a standard query string parameter or a language prefix through their Use URLs with language prefix property. Although please keep in mind that all other settings still apply, so the resulting URLs may be redirected.
Using language prefixes for URLs will ensure that you have a different URL per every document culture version. The following approach can however be used if language prefixes for URLs are disabled or when you want different culture versions of documents to have different names in the URL path:
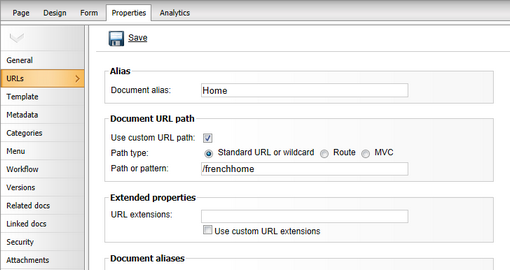
If you want the French home page to have a different URL than the English version, you need to go to CMS Desk -> Content -> choose the French language, select /Home in the content tree and click Properties -> URLs.
Check the Use custom URL path box, leave the Standard URL or wildcard option selected as the Path type and and set the Path or pattern value to:
/frenchhome

Now sign out, switch to the English language version and go to URL: <web project>/frenchhome.aspx page. The website culture will automatically be switched to French and the French version of the page will be displayed.
Please note that setting a custom URL path for a document's culture version may override the functionality of Language selection web parts on the given page. This occurs because the custom URL path has a greater priority than the selected culture by default. If necessary, you can change this behavior by adding the CMSUseCultureForBestPageInfoResult key into the /configuration/appSettings section of your web.config file, as shown below:
<add key="CMSUseCultureForBestPageInfoResult" value="true" /> |
Please keep in mind that while this key is enabled, culture‑specific document URLs will not change the current culture if a different one is selected.
It is also possible to set a Document alias for a document dedicated to a specific culture. When the document is accessed through this alias, it will always be opened in the corresponding culture.
Please note that you may encounter problems when using wildcards in URLs on multilingual sites. You can find more details and a possible solution in the Development -> Page processing and URLs -> Wildcard URLs topic.