Handling attachments in transformations |

|

|

|

|
|
Handling attachments in transformations |

|

|

|

|
|
|
||
You can display document's unsorted attachments by adding one of the following two controls directly into the transformations:
•~/CMSAdminControls/Attachments/DocumentAttachments.ascx
•~/CMSAdminControls/Attachments/AttachmentLightboxGallery.ascx
In the following example, you will learn how to use these controls in transformations. The news in the News section of the sample Corporate Site have some images attached by default. In this example, you have learned how to display these attachments using a web part. Another way of displaying the attachments is by modifying the particular transformation for the document type.
The news are displayed on the News page using a Repeater. Detail view of each news item is displayed using the CMS.News.NewsDetail transformation. We will modify this transformation so that it displays the attachments along with the news summary and text.
1. Go to CMS Desk and select the News page from the content tree. Switch to Design tab and choose to Configure (![]() ) the NewsRepeater web part.
) the NewsRepeater web part.

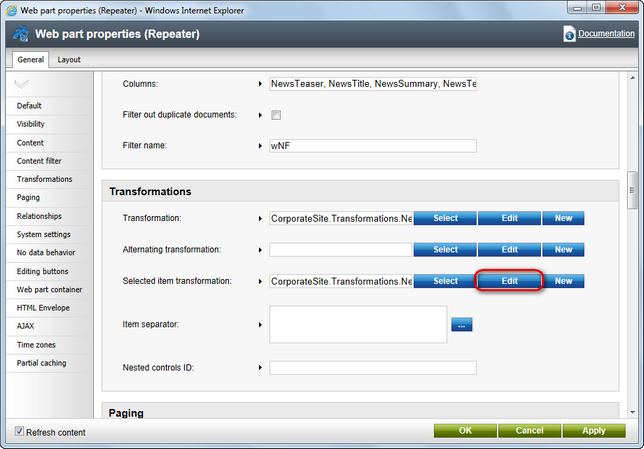
2. In the web part properties window, choose to Edit the Selected item transformation.

3. Replace the original transformation with the following code, which is the original transformation with the highlighted parts added.
<div class="listDetail"> <h1 class="newsTitle"><%# Eval("NewsTitle", true) %></h1> <div class="teaser"><%# IfEmpty(Eval("NewsTeaser"),"<img src=\"~/App_Themes/CorporateSite/Images/no_image_news.png\" alt=\"Default news teaser image\" />", GetImage("NewsTeaser", 230, 230, 500, Eval("NewsTitle"))) %></div> <div class="contentText contentTextTeaser"> <div class="summary"> <p><%# Eval("NewsSummary") %></p> </div> <div class="text"> <p><%# Eval("NewsText") %></p> </div> </div> <div class="clear"></div>
</div> |
Click Save. Click OK in the web part properties window.
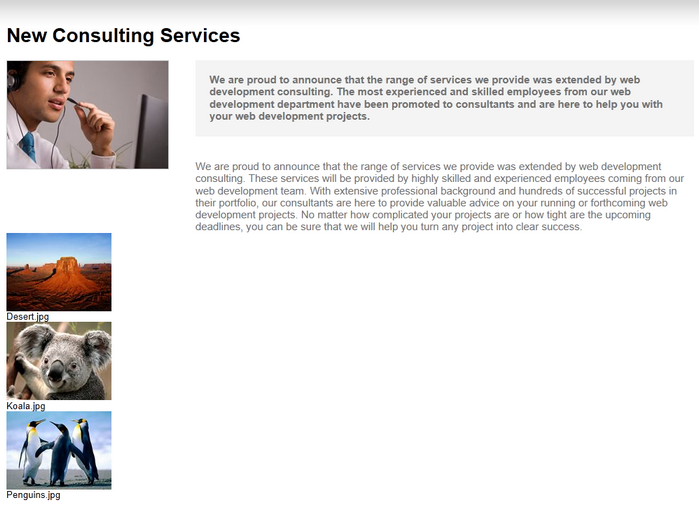
4. If you go to the live site now and view some of the news, you should see the attachments displayed below the news text, just as in the screenshot below.

5. Let's try the other control now. Choose to Configure (![]() ) the NewsRepeater again and choose to Edit its Selected item transformation. Replace the transformation with the code below. Again, it is the original transformation with the highlighted parts added.
) the NewsRepeater again and choose to Edit its Selected item transformation. Replace the transformation with the code below. Again, it is the original transformation with the highlighted parts added.
<div class="listDetail"> <h1 class="newsTitle"><%# Eval("NewsTitle", true) %></h1> <div class="teaser"><%# IfEmpty(Eval("NewsTeaser"),"<img src=\"~/App_Themes/CorporateSite/Images/no_image_news.png\" alt=\"Default news teaser image\" />", GetImage("NewsTeaser", 230, 230, 500, Eval("NewsTitle"))) %></div> <div class="contentText contentTextTeaser"> <div class="summary"> <p><%# Eval("NewsSummary") %></p> </div> <div class="text"> <p><%# Eval("NewsText") %></p> </div> </div> <div class="clear"></div>
</div> |
Click Save. Click OK in the web part properties window.
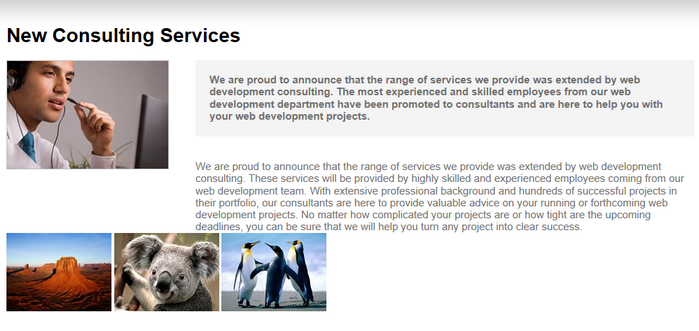
6. If you go to the live site now, you should see the result as in the screenshot below. After clicking one of the images, it will be displayed in the lightbox.

Please note: the appearance shown in this example is based on the controls' default transformations. You can fully customize the appearance by modifying the default transformations or creating your own transformations and specifying them in the TransformationName and SelectedItemTransformationName properties of the controls.