Editing the master page |

|

|

|

|
|
Editing the master page |

|

|

|

|
|
|
||
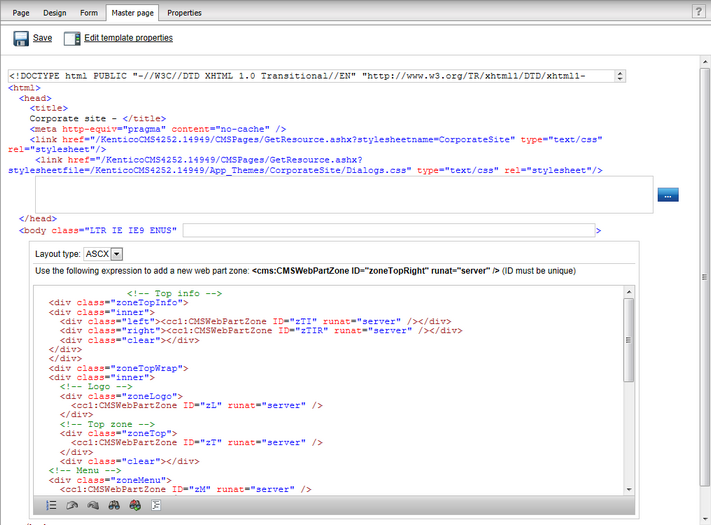
Master pages are either the root of the content tree or pages whose page template has the Master template option enabled on the General tab of the page template editing interface at Site Manager -> Development -> Page templates. They can be edited just like any other page. You can use the Design tab to edit the web parts and layout of the master page. In addition, there's a special Master page tab available only for master pages:

As you can see, you can define the following sections of the HTML code of the master page. This code is used for all pages that inherit content from the master page:
•DOCTYPE - here you can enter any code that needs to be placed at the beginning of the file, typically the DOCTYPE definition
•HEAD - here you can put any HTML code that needs to be placed inside the <head> element of the page.
•BODY - here you can add custom attributes to the <body> element.
•Master page code - this is actually the HTML layout of the master page template. This is the same code that you can edit on the Design tab, by using the Edit layout (![]() ) button.
) button.
Please be aware that the code between the editable sections is of informative character only and may not be identical to the actual rendered code.
|
Page placeholder
A master page must always contain the General -> Layout -> Page placeholder web part that specifies where the content of sub-pages should be loaded. Visual inheritance is described in more detail in the next topic. |