Displaying correct time in your code |

|

|

|

|
|
Displaying correct time in your code |

|

|

|

|
|
|
||
The following methods can be used in transformation code to display the correct time according to time zone settings.
<%# GetDateTime(DateTime.Now) %> |
Returns date-time value according to web part time zone settings. |
<%# GetSiteDateTime(DateTime.Now) %> |
Returns date-time according to site time zone settings. |
<%# GetUserDateTime(DateTime.Now) %> |
Returns date-time according to the current user's time zone settings. |
<%# GetCustomDateTime(DateTime.Now, "GreenwichMeanTime") %> |
Returns date-time according to the time zone given in the second parameter. |
In the following example, you will learn how to use the General -> User control web part to display the current date and time on your site, which will reflect the time zone settings of the web part.
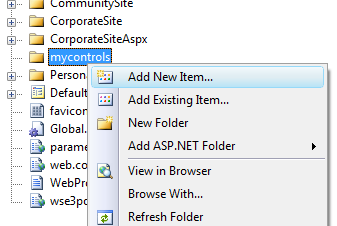
1. Open the web project in Visual Studio and create a new subfolder in the project folder. Name it mycontrols. Right click the folder and click Add new item.

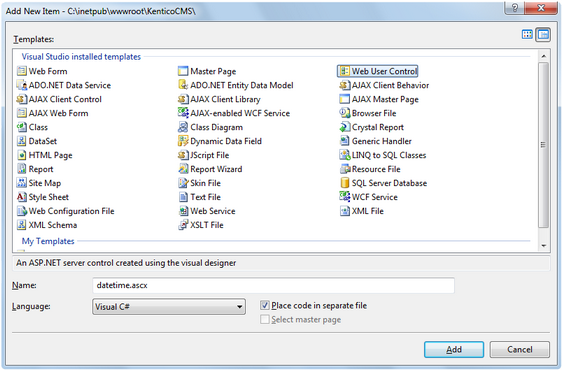
2. Create a new WebUserControl in the mycontrols folder, name it datetime.ascx.

3. Edit the user control on the Design tab. Drag and drop a Label control onto the form.
4. Add the following code to the PageLoad method of the user control:
[C#]
Label1.Text = CMS.CMSHelper.CMSContext.ConvertDateTime(DateTime.Now, this).ToString(); |
5. Add the General -> User control web part somewhere to some page of your website. Set the following properties of the web part:
•User control virtual path: ~/mycontrols/datetime.ascx
•Time zone: Custom
•Custom time zone: any time zone of your choice
and click OK. If you switch to the live site now, you should see the web part displaying the current date and time in the selected time zone. Now you can also try changing the value of the Custom time zone property and verify that the time displayed on the live site changes according to it.