Defining custom toolbars |

|

|

|

|
|
Defining custom toolbars |

|

|

|

|
|
|
||
The WYSIWYG editor toolbar is customizable so that content editors can be prevented from using certain formatting features. This helps to keep the website design consistent and clean.
You can define toolbar sets in <web project>\CMSAdminControls\CKeditor\config.js.
The following code sample shows a definition of the default toolbar set containing all available icons. However, you can create your custom toolbar sets by modifying it or by using icon names contained in it.
config.toolbar_Full = config.toolbar_Default = [ ['Source', '-', 'Preview'], ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'SpellChecker', 'Scayt'], ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'], ['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'], ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'], ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'], ['InsertLink', 'Unlink', 'Anchor'], ['InsertImageOrMedia', 'QuicklyInsertImage', 'Table', 'HorizontalRule', 'SpecialChar', 'PageBreak'], ['InsertBizForms', '-', 'InsertPolls', '-', 'InsertRating', '-', 'InsertYouTubeVideo', '-', 'InsertWidget'], '/', ['Styles', 'Format', 'Font', 'FontSize'], ['TextColor', 'BGColor'], ['Maximize', 'ShowBlocks'] ]; |

As you can see, the toolbar set definition consists of several arrays, e.g. ['Source', '-', 'Preview']. This array displays a group of three icons: Source and Preview, with the first icon separated by a vertical line (defined by the '-' string).
If you need to insert a line break between the icon groups, use the '/' string.
If you want to define your own toolbar set, add a command in the config.toolbar_ToolbarName format to the config.js file. When you have done this, save the changes you made to the file.
|
Every time you modify the config.js file (or any other file that is used for the WYSIWYG editor), you need to clear the cache of your browser so that the changes are applied.
|
Now you need to configure a page or document type in order for it to use your new toolbar set.
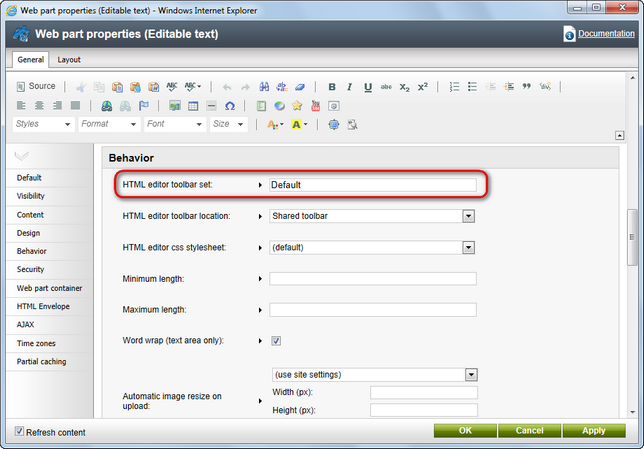
To assign the toolbar set to a page with editable regions (edited on the Page tab), you need to configure web parts of the Editable region type on the page template. Specifically, you need to set their Toolbar set property values to the name of your toolbar set (in the above example, it is Default).

If you want to modify a toolbar set used for structured documents (edited on the Form tab), you need to set the Toolbar set property value of the custom field. If you share the toolbar between multiple fields, the first field toolbar set will be used.
|
Standard toolbar sets
Kentico CMS comes shipped with several standard toolbar sets that are used by the Kentico CMS modules:
•Full/Default - used for structured documents. •Basic - the simplest toolbar set; should not be used as default. •ProjectManagement - used for project management. •BizForm - used for Form module forms. •Forum - used for the WYSIWYG editor in forums (if enabled). •Newsletter - used for newsletters. •Reporting - used for reporting. •SimpleEdit - used for simple editing. •Invoice - used for invoicing. •Group - used for groups. •Widgets - used for widgets.
|