CSS validator |

|

|

|

|
|
CSS validator |

|

|

|

|
|
|
||
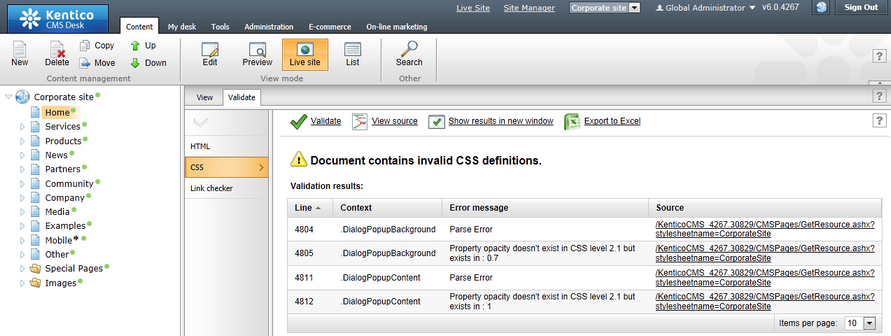
On the Validate -> CSS tab, you can perform validation of CSS style definitions used on the page currently selected in the content tree, specifically of its version displayed in the currently selected view mode (Preview or Live site). Please note that even if you navigate to some other page in the preview or live site mode using links on displayed pages and switch to the Validate tab, actions performed on this tab will still be related to the page selected in the content tree.
Only styles taken from linked stylesheets and inline styles declared in the head of the page are validated — inline styles declared as attributes of individual HTML elements are not validated. Validation is always performed against the CSS 2.1 standard.
The following actions are available in the top row:
•![]() Validate - performs CSS validation of the page currently selected in the content tree and displays validation results below.
Validate - performs CSS validation of the page currently selected in the content tree and displays validation results below.
•![]() View source - opens a new pop-up windows where source code of the page selected in the content tree will be displayed.
View source - opens a new pop-up windows where source code of the page selected in the content tree will be displayed.
The following actions are only available after performing validation which showed that the document is not valid:
•![]() Show results in new window - displays validation results in a new window.
Show results in new window - displays validation results in a new window.
•![]() Export to Excel - exports validation results to an Excel spreadsheet (in XLSX format).
Export to Excel - exports validation results to an Excel spreadsheet (in XLSX format).
When invalid style definitions are found, a grid is displayed in the main area, listing all issues detected by the validation. You can see the following information about each issue:
•Line - line of the CSS stylesheet (or approximate line of the HTML source code) where the issue was found.
•Context - name of the CSS class which contains the issue.
•Error message - message explaining the issue.
•Source - if the issue was found in a linked stylesheet, a link to this stylesheet is displayed in this column. In case that the current user has permissions to edit the stylesheet, clicking the link opens a pop-up window with stylesheet editor and the stylesheet can be edited directly. If the user does not have these permissions, the stylesheet can only be viewed by clicking the link. If the issue was found in inline styles, a message is displayed in the column informing about this fact.