Creating a new form |

|

|

|

|
|
Creating a new form |

|

|

|

|
|
|
||
In this topics, we will create a new sample form via the Forms module's user interface. This topic doesn't explain all options that are available in the user interface. For a detailed description of each option, please refer to the built-in context help, which is accessible by clicking the ![]() icon in the top-right corner of the user interface.
icon in the top-right corner of the user interface.
1. Go to CMS Desk -> Tools -> Forms and click the ![]() New form link. Enter the following details:
New form link. Enter the following details:
•Form display name: Event registration
•Form code name: EventRegistration
•Table name: Form_<current site code name>_EventRegistration
Click OK.
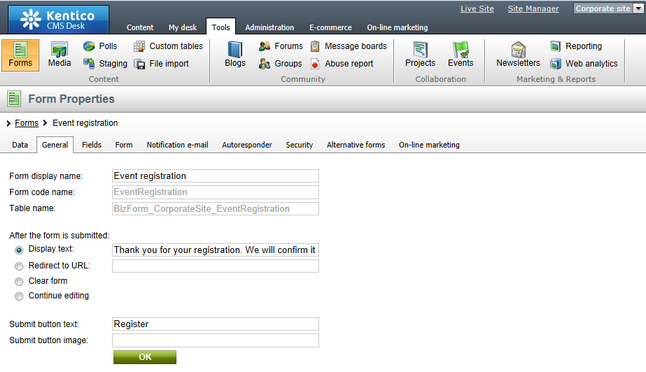
2. You will be redirected to the General tab of the new form's editing interface. Enter the following values:
•Display text: Thank you for your registration. We will confirm it shortly by e-mail.
•Submit button text: Register
Click OK.

3. Now we will define the form fields. Go to the Fields tab. Add the following fields using the Add attribute (![]() ) button. For each field, enter the values, click
) button. For each field, enter the values, click ![]() Save field and repeat the procedure until you have all the listed fields defined.
Save field and repeat the procedure until you have all the listed fields defined.
•Column name: FirstName
•Show on public form: enabled
•Field caption: First name
•Field type: TextBox
•Maximum length: 100
•Allow empty value: disabled
•Column name: LastName
•Show on public form: enabled
•Field caption: Last name
•Field type: TextBox
•Maximum length: 100
•Allow empty value: disabled
•Column name: Phone
•Show on public form: enabled
•Field caption: Phone
•Field type: U.S. phone number
•Maximum length: 14
•Allow empty value: enabled
•Column name: Email
•Show on public form: enabled
•Field caption: E-mail
•Field type: E-mail
•Maximum length: 100
•Allow empty value: disabled
•Column name: Presentations
•Show on public form: enabled
•Field caption: Presentations you want to visit
•Field type: Multiple choice
•Options: ASP.NET;ASP.NET
ATLAS;ATLAS
WPF;Windows Presentation Foundation
•Allow empty value: enabled
Each form field and its functionality is based on an object called a form control, depending on the selected Field type. This gives you almost unlimited form flexibility and customization options. Please see the Development -> Form controls chapter for deeper information about form fields and their types.
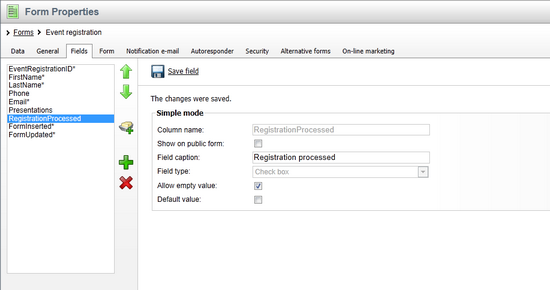
4. The last item will be used only by site editors to mark the processed registration forms. This will be done exclusively via the user interface. Therefore, it has the Show on public form property disabled.
•Column name: RegistrationProcessed
•Show on public form: disabled
•Field caption: Registration processed
•Field type: Check box
•Allow empty value: enabled

5. With all the fields defined, the form is ready to be published on the live site. This can be done several different ways, all of which are described in the Displaying a form on the live site topic.
|
Please note
If you click the Switch to advanced mode link below the field editor, an extended user interface will be displayed. There you can configure additional options such as input validation rules or CSS classes used for the fields.
|