Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a list of all users from the Kentico CMS Database in a table and implement a simple action button using the UniGrid user control:
1. Create a new Web form called User_UniGrid.aspx somewhere in your website installation directory.
2. Add the following directive to the beginning of the page code to register the UniGrid control:
<%@ Register src="~/CMSAdminControls/UI/UniGrid/UniGrid.ascx" tagname="UniGrid" tagprefix="cms" %> <%@ Register Namespace="CMS.UIControls.UniGridConfig" TagPrefix="ug" Assembly="CMS.UIControls" %> |
3. Modify the <%@ Page %> directive at the top of the code as in the following example:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="User_UniGrid.aspx.cs" Inherits="UniGridExample_User_UniGrid" Theme="Default" %> |
The Theme attribute was added with its value set to "Default", which specifies the default theme used to style the UniGrid control. Please keep in mind that the value of the Inherits attribute depends on the location of the web form, so the example above will not match your code exactly.
4. Now add the following code into the content area of the page (by default between the <div> tags inside the <form> element):
<ajaxToolkit:ToolkitScriptManager ID="manScript" runat="server" EnableViewState="false" /> |
This adds a standard label control, that will be used to display information messages, and the UniGrid control itself. The label is not necessary for the functioning of the UniGrid, but it can be very convenient, for example to display error messages.
The ToolkitScriptManager control is required by the UniGrid control. It is only there to ensure that the example is functional by itself and will usually be included on your website's master page, so you do not have to add it in real‑world scenarios.
5. Now create a new XML file called User_UniGrid.xml in the same location as the web form. It will be used as the configuration file for the UniGrid control and as you can see, it is already specified in the GridName property. Now copy the following into the XML file and save it:
<?xml version="1.0" encoding="utf-8" ?> |
The basic example above defines only a single action (edit) and one column containing user names without any additional configuration settings. This example uses a query to retrieve the user data. For more details and a full account of the settings that can be set though the UniGrid's XML configuration file, please see the UniGrid definition topic.
6. Switch to the code behind of the User_UniGrid.aspx web form and add the following code into it. Please keep in mind that the name of the class will be different according to the location of your web form.
[C#]
using CMS.SiteProvider; |
This code demonstrates how the task that should be performed when an action is used can be implemented. The parameters of OnAction event handlers are explained below:
•string actionName - is used to identify which action raised the event; this example only has one action, but the UniGrid control often contains more in real scenarios. The name passed into this parameter is defined in the configuration XML file in the name attribute of individual <action> elements.
•object actionArgument - is used to pass the value of a data source column from the UniGrid row for which the action was used. The used column can be specified in the configuration XML file in the commandargument attribute of individual <action> elements, otherwise the first column in the data source is used by default.
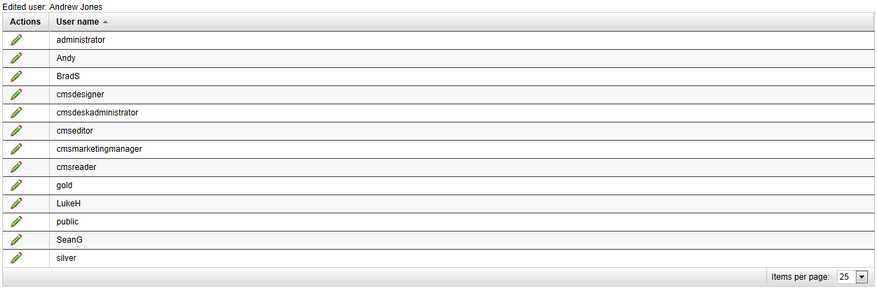
This example only displays the full name of the "edited" user in the label above the UniGrid when the edit button is clicked, but any required action can be implemented in a similar fashion.
7. Save the changes to all files. Now right-click the web form in the Solution explorer and select View in Browser. The resulting page should display a table containing user names and edit action buttons. If you click one of the edit buttons, the full name of the user on the same row will be displayed above the grid, similar to the following: