Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a table that contains the latest news items (CMS.News documents) from the sample Corporate Site using the QueryDataGrid control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a QueryDataGrid control from the toolbox onto the form and set its QueryName property to cms.news.selectlatest. This assigns the query that should be used to retrieve news documents and tells the control to ensure sorting.
3. Right-click the QueryDataGrid on the form, select AutoFormat... and choose a scheme.
4. Right-click the QueryDataGrid on the form, select Show Smart Tag and then Property Builder...; the QueryDataGrid1 Properties dialog will be displayed.
On the General tab, check the Allow sorting box.
Now switch to the Columns tab, where you can specify the columns that will be displayed, and uncheck the Create columns automatically at run time box.
Add a new Bound Column from the Available columns list to the Selected columns list. Enter the following values into the appropriate fields:
•Header text: News Title
•Data Field: NewsTitle
•Sort expression: NewsTitle
Add another Bound column from the Available columns list to the Selected columns list. Enter the following values in the appropriate fields:
•Header text: Release Date
•Data Field: NewsReleaseDate
•Sort expression: NewsReleaseDate
Click OK.
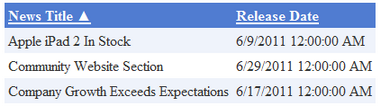
5. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a table similar to the following (depending on the chosen scheme):