Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a tree menu based on CMS content using the CMSTreeView control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSTreeView control from the toolbox onto the form.
3. Switch to the Source tab. The code of the CMSTreeView control should look like this:
<cms:CMSTreeView ID="CMSTreeView1" runat="server"> </cms:CMSTreeView> |
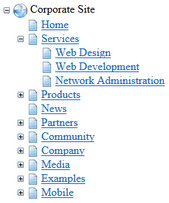
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a menu like this: