Document menu settings |

|

|

|

|
|
Document menu settings |

|

|

|

|
|
|
||
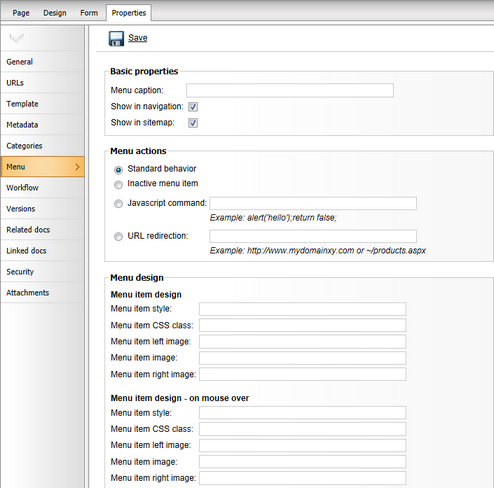
Various navigation related settings can be configured for individual Kentico CMS documents. This can be done in the CMS Desk interface at Content -> Edit -> ... select document ... -> Properties -> Menu.

These settings apply to CMS Navigation controls (and web parts) displaying the given document and they override any conflicting property settings of the controls unless a property is set to ignore them.
The following settings are available:
Menu caption |
The name of the document as it's displayed in navigation. It may be different compared to the document name. If no value is entered, the document name is used. |
Show in navigation |
Indicates if the document should be displayed by navigation controls and web parts (in menus).
Please note: the document is displayed in the navigation if all of the following conditions are met:
1.The Show in navigation box is checked. 2.The document is published. 3.The type of the document matches the document types configured in the appropriate navigation control (web part) - by default, only Page (menu item) documents are displayed in navigation. 4.If you turn on the Check permissions property of the menu control, the user must be allowed to read the given document so that it appears in the navigation controls. |
Show in site map |
Indicates if the document should be displayed by the CMSSiteMap control (Site map web part) and included in the in the website's Google Sitemap.
Please note: the document is displayed in the site map if all of the following conditions are met:
1.The Show in site map box is checked. 2.The document is published. 3.The type of the document matches the document types configured in the Site map control (web part) - by default, only Page (menu item) documents are displayed in navigation. 4.If you turn on the Check permissions property of the menu control, the user must be allowed to read the given document so that it appears in the navigation controls. |
Standard behavior |
The menu item redirects the user to the page as expected. |
Inactive menu item |
Clicking the menu item doesn't cause any action - the item is disabled. You can enter the alias path of the page which should be redirected to in the Redirect to URL field. |
Javascript command |
If you enter a JavaScript command, it will be run when this menu item is clicked. Example: alert('hello');return false; |
URL redirection |
The user is redirected to the target location when they try to access the given page. Example: http://www.domain.com or ~/products.aspx |
Macro expressions can be used in the URL redirection and JavaScript command fields. These macros allow you to dynamically replace the given expression with specified values of the current menu item, such as alias path, id path, node name.
You only need to place macros in format {%ColumnName%} into the property field. For example, entering:
•~/products.aspx?show=brand&aliaspath={%NodeAliasPath%}
Into the Redirect to URL field of e.g. the /MobileStore/Products/Nokia document will cause users to be redirected to:
• http://<domain>/products.aspx?show=brand&aliaspath=/MobileStore/Products/Nokia
Please note: All apostrophes (') in the source data are escaped to \' so that they do not break JavaScript.
The menu item design properties are available in three alternatives:
•standard design
•mouse-over design - style used when a user hovers their mouse over the menu item,
•highlighted design - style applied if the page represented by the menu item is currently selected.
These values override the settings of individual navigation controls (web parts) unless their ApplyMenuDesign property is set to false. The CSS styles defined in the CSS stylesheet are overridden as well.
Please note: some of the following properties may not be applied to the menu control depending on the menu control you are using.
Menu item style |
Style definition of the menu item. Values can be entered the same way as when defining a CSS class in a stylesheet. Sample value: color: orange; font-size: 140% |
Menu item CSS class |
CSS class defined in the website's stylesheet. Sample value: h1 |
Menu item left image |
Image that will be displayed next to the menu caption on the left side. Sample values as below. |
Menu item image |
Image that will be displayed in the menu instead of the menu caption. You can enter either an absolute URL or a relative path in the content tree. Sample values: http://www.domain.com/image.gif ~/Images-(1)/icon.aspx |
Menu item right image |
Image that will be displayed next to the menu caption on the right side. Sample values as above. |