Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display all pages (CMS.MenuItem documents) from the sample Corporate Site in a hierarchical structure using the BasicUniView control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop the BasicUniView control from the toolbox onto the form.
3. Add the code marked by the BasicUniView templates comments between the <cms:BasicUniView> tags. The overall code of the BasicUniView control should look like this:
<cms:BasicUniView ID="BasicUniView1" runat="server">
<%-- BasicUniView templates -------------------------------------------------------------- --%> <ItemTemplate> <%# HTMLHelper.HTMLEncode(Convert.ToString(Eval("NodeAliasPath"))) %> </ItemTemplate> <AlternatingItemTemplate> <font color="#999999"><%# HTMLHelper.HTMLEncode(Convert.ToString(Eval("NodeAliasPath"))) %> </font> </AlternatingItemTemplate> <SeparatorTemplate> </li> <li> </SeparatorTemplate> <HeaderTemplate> <ul> <li> </HeaderTemplate> <FooterTemplate> </li> </ul> </FooterTemplate>
<%-- BasicUniView templates -------------------------------------------------------------- --%> </cms:BasicUniView> |
This sets the templates used when displaying the menu items. The control dynamically replaces the <%# ... %> tags with values of the currently displayed record. This is then repeated for every record in the data source.
4. Add the following references to the beginning of the web form code-behind:
[C#]
using System.Data;
using CMS.CMSHelper; using CMS.GlobalHelper; using CMS.SettingsProvider; |
5. Now add the following code to the Page_Load method:
[C#]
//Create DataSet containing all menu item documents in the system DataSet ds = TreeHelper.SelectNodes("/%", false, "CMS.MenuItem", "", "NodeLevel, NodeOrder", -1, true);
//Check that the DataSet isn't empty if (!DataHelper.DataSourceIsEmpty(ds)) {
//Create GroupedDataSource from the ds DataSet GroupedDataSource gpd = new GroupedDataSource(ds, "NodeParentID", "NodeLevel");
//Set RelationColumnID property of the UniView control this.BasicUniView1.RelationColumnID = "NodeID";
//Bind the DataSet to the UniView control this.BasicUniView1.DataSource = gpd; this.BasicUniView1.DataBind(); } |
This code reads documents from the database, saves them in a DataSet and then groups them according to the NodeID of their parent document and determines their level in the hierarchy according to their NodeLevel. This grouped data source is then provided to the BasicUniView control.
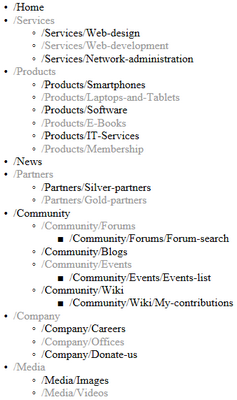
6. Save the changes to the web form and its code-behind file. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this: