Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a calendar that contains links to news items (CMS.News documents) on days when news items were released using the BasicCalendar control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a BasicCalendar control from the toolbox onto the form.
3. Switch to the Source tab and add the code marked by the BasicCalendar templates comments between the <cms:BasicCalendar> tags. The overall code of the BasicCalendar control should look like this:
<cms:BasicCalendar ID="BasicCalendar1" runat="server">
<%-- BasicCalendar templates -------------------------------------------------------- --%> <ItemTemplate> <br/> <a href='<%# ResolveUrl(CMS.CMSHelper.CMSContext.GetUrl(Convert.ToString(Eval("NodeAliasPath")), Convert.ToString(Eval("DocumentUrlPath")))) %>'> <%# Eval("NewsTitle") %> </a> </ItemTemplate>
<NoEventsTemplate> <br> No Event </NoEventsTemplate>
<%-- BasicCalendar templates -------------------------------------------------------- --%> </cms:BasicCalendar> |
This sets the template used to specify the layout of days with and without news releases. For days with news releases, the control dynamically replaces the <%# ... %> tags with values of the current news document from the data source.
4. Switch to the code behind of the page and add the following reference to the beginning of the code:
[C#]
using CMS.CMSHelper; |
[VB.NET]
Imports CMS.CMSHelper |
5. Now add the following code to the Page_Load method:
[C#]
BasicCalendar1.DataSource = TreeHelper.SelectNodes("/%", false, "cms.news", null, "NewsReleaseDate", -1, true);
BasicCalendar1.DayField = "NewsReleaseDate"; BasicCalendar1.DataBind(); |
[VB.NET]
BasicCalendar1.DataSource = TreeHelper.SelectNodes("/%", False, "cms.news", Nothing, "NewsReleaseDate", -1, True)
BasicCalendar1.DayField = "NewsReleaseDate" BasicCalendar1.DataBind() |
This retrieves all news items from the Kentico CMS database as a DataSet and assigns it as the data source of the BasicCalendar control. It also fills the DayField property, which tells the control which field it should get date/time values from.
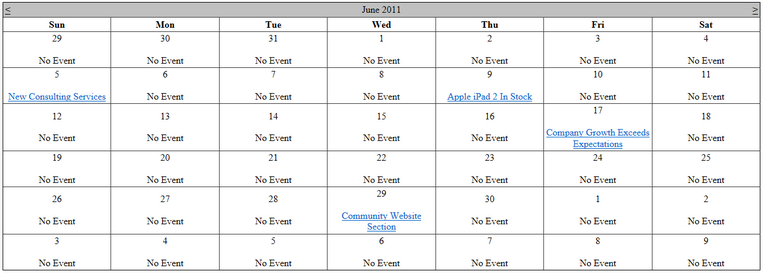
6. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a calendar like this: