Creating the Groups page |

|

|

|

|
|
Creating the Groups page |

|

|

|

|
|
|
||
The Groups page is the title page of the Groups section. Users will see two Groups viewer web parts. The first one of them will be displaying the groups where the user is a members. The second one will be displaying all groups sorted from the newest to the oldest, paged by 9 groups.
If you right-click a group in one of the Groups viewers, you will be offered some actions by a context menu. This functionality is provided in the transformation and here, you can find a description of how exactly it is achieved.
In case you needed detailed information about Kentico CMS Groups module, please refer to the Module Groups chapter of Kentico CMS Developer's Guide.
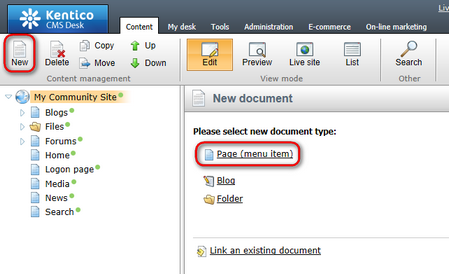
1. Select the root of the content tree and click New. Choose the Page (menu item) document type.

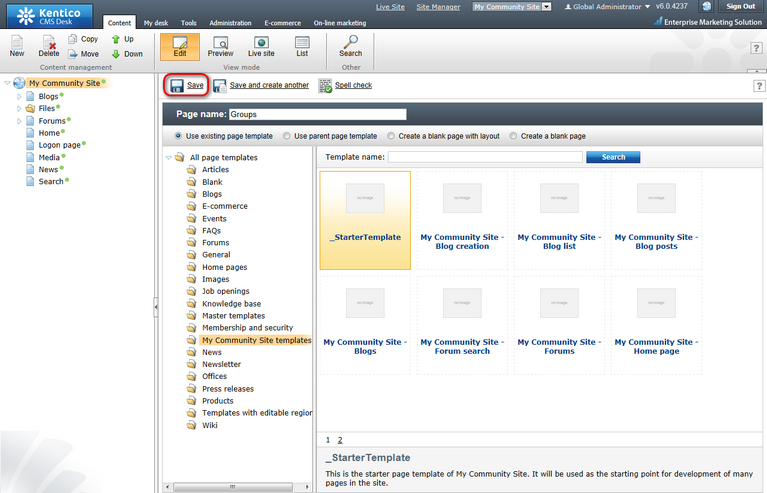
2. Select the My Community Site templates -> _StarterTemplate created in this chapter. Into the Page name field, enter Groups and click Save.

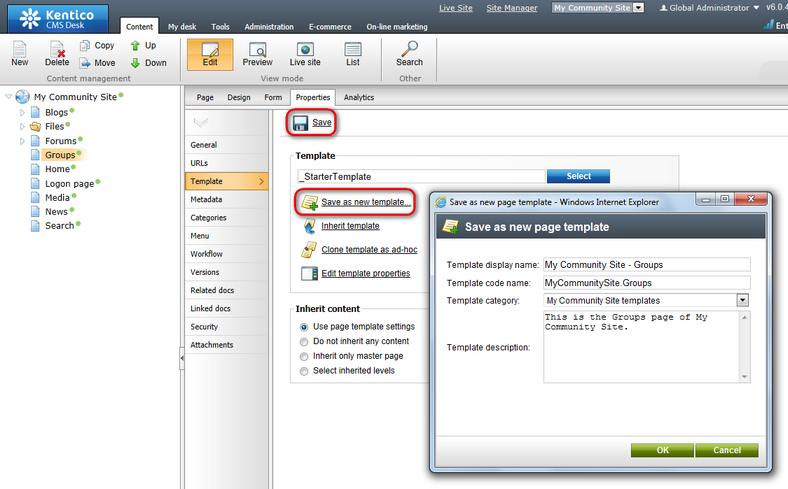
3. Switch to the Properties -> Template tab and click the Save as new template link. Enter the following details in the pop-up dialog:
•Template display name: My Community Site - Groups
•Template code name: MyCommunitySite.Groups
•Template category: My Community Site templates
•Template description: some text describing the page template
Click OK. Click Save.

4. Switch to the Design tab. First, we will add another Editable text web part to zoneCenter. This web part will be displaying a text informing users that they can get context menus with available group-related actions by right clicking a group. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Text -> Editable text web part. You do not need to set any properties of the web part, just leave all of them at the default values.
) icon of the zoneCenter web part zone and choose the Text -> Editable text web part. You do not need to set any properties of the web part, just leave all of them at the default values.
5. Switch to the Page tab. Enter Groups into the first Editable text web part's text field. Into the second one, enter: Right click the group to get available actions. Click Save.

6. Switch back to the Design tab. We will add the first Groups viewer for displaying the current user's groups. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Community -> Groups viewer web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Community -> Groups viewer web part. Set the following properties of the web part, leave the rest at the default values.
•Web part control ID: YourGroups
•Display to roles: _authenticated_
•Transformation name: Community.Transformations.GroupsList
•Show filter: disabled
•ORDER BY condition: GroupDisplayName
•WHERE condition: GroupID IN (Select MemberGroupID FROM Community_GroupMember WHERE MemberUserID = {%currentuser.userid%} AND MemberStatus = 0)
•Selected columns: GroupCreatedWhen,GroupID,GroupName,GroupDisplayName,GroupDescription,GroupAvatarID, AvatarGuid
•Hide if no record found: disabled
•No record found text: You are not currently in any group.
•Web part container: Community Site - Red Box Light
•Web part container title: Your groups
•Content after: <div class="clear"> </div>
Click OK.
7. The second Groups viewer will be displaying all groups ordered from the newest to the oldest, paged by 9 groups. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Community -> Groups viewer web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Community -> Groups viewer web part. Set the following properties of the web part, leave the rest at the default values.
•Web part control ID: RecentlyAddedGroups
•Display to roles: _authenticated_
•Transformation name: Community.Transformations.GroupsList
•ORDER BY condition: GroupCreatedWhen DESC
•Selected columns: GroupCreatedWhen,GroupID,GroupName,GroupDisplayName,GroupDescription,GroupAvatarID,AvatarGuid
•Hide if no record found: disabled
•No record found text: There are no recently added groups at this moment.
•Page size: 9
•Paging mode: PostBack
•Web part container: Community Site - Blue Box Light
•Web part container title: Recently added groups
•Content after: <div class="clear"> </div>
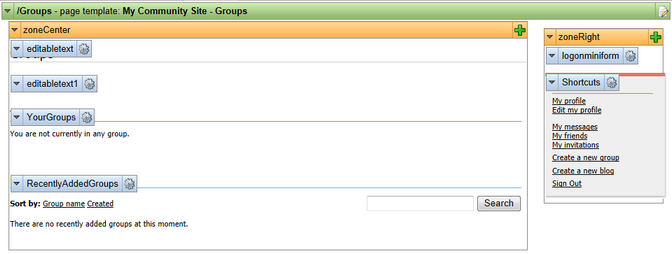
8. The page is now finished. In Design tab, it should look as in the following screenshot.