Hybrid storage scenarios |

|

|

|

|
|
Hybrid storage scenarios |

|

|

|

|
|
|
||
In some situations, it may be beneficial to store the files of an on‑premise website on a Windows Azure storage account rather than on a local disk. For example, if your server has a limited storage capacity and you need to save large amounts of file data, using Windows Azure may be more convenient than upgrading your server, especially if the increased requirements are only temporary.
To set up this type of hybrid scenario with a Kentico CMS website, it is necessary to make some additions to your project and configure it to connect to the appropriate storage account:
1. If needed, perform the upgrade procedure to the latest version of Kentico CMS. You can download the upgrade package from the Support section of the Kentico.com website.
2. Install a new instance of Kentico CMS as an Azure project to another directory using the Web installer. Copy the content of this project's bin folder (dlls and other files) into the bin folder of your website and overwrite the previous versions of the files. Open your website's project in Visual Studio and add a new reference to the AzureStorage.dll library (if you are using the source code version of Kentico CMS, you only need to add the CMS.AzureStorage assembly to your solution).
3. Next, copy the GetAzureFile.aspx page from the CMSPages directory of the new Azure project installation, insert it into the same folder under your own website and include it in the project using Add -> Existing item.
4. Edit your website's web.config file and add the following key into the <appSettings> section:
<add key="CMSExternalStorageName" value="Azure" /> |
This configures the application to use a Windows Azure Storage account for its file system. It is not necessary to set this key if the application itself is hosted on Windows Azure. Optionally, you may also set the two keys below:
Key |
Description |
Sample Value |
CMSAzureTempPath |
The folder specified by this key will be used to store temporary files on a local disk, e.g. when transferring large files to or from the storage account. |
<add key="CMSAzureTempPath" value="C:\AzureTemp" /> |
CMSAzureCachePath |
Specifies a folder on a local disk where files requested from the storage account will be cached. This helps minimize the amount of blob storage operations, which saves time and resources. |
<add key="CMSAzureCachePath" value="C:\AzureCache" /> |
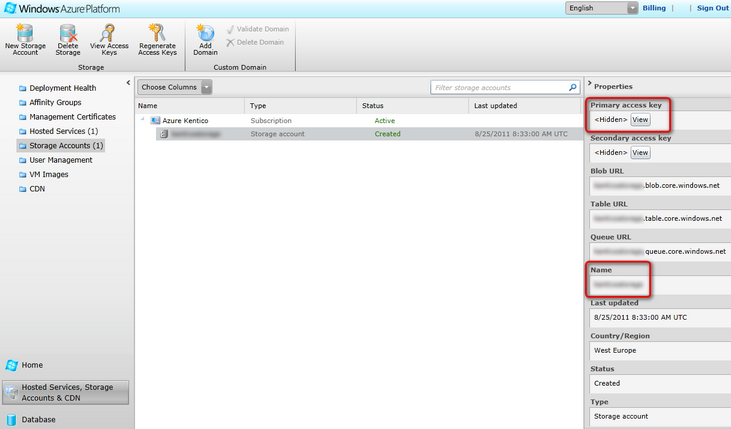
5. The next step is to specify the target storage account and ensure that your application can authenticate itself against it. You can create or view your storage account on the Windows Azure Management Portal (https://windows.azure.com/). Go to Hosted Services, Storage Accounts & CDN -> Storage Accounts, select the account that you wish to use and its properties will be displayed on the right.

Copy your storage account's Name and Primary access key, and enter them as the values of the CMSAzureAccountName and CMSAzureSharedKey web.config keys in the <appSettings> section:
<add key="CMSAzureAccountName" value="AccountName"/> |
6. Save the changes to the web.config file and Build your project. All new files should now be stored in the cloud on the given storage account.
|
Additional website settings
When configuring this type of scenario, keep in mind that the website itself must be configured to store files in the file system rather than in the database only. Open the administration interface of your website, go to Site Manager -> Settings -> System -> Files and make sure that Store files in file system is checked.
It is also recommended to enable Redirect files to disk in the System -> Performance settings category. This means that files will be requested from the Azure Storage account rather than from the database (if possible). |