|
Resizing images |

|

|

|

|
This chapter explains how to resize product images. However, all images in general can be resized in the following manner with usage of the methods for displaying images (GetImage() and GetImageByUrl()) with appropriate parameters.
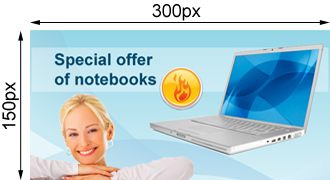
You can set a size of the original image (width: 300px, height: 150px) in the following ways:

1. Setting Maxsidesize value
This sets the longer side to the value specified as Maxsidesize. The other side is calculated automatically so that the aspect ratio remains the same with the original image. In the following image, Maxsidesize is set to 250px.
The GetProductImage method for resizing an image to the Maxsidesize value of 250px:
EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 250, Eval("SKUName"))) |

2. Setting Height value
This sets the height of an image. The width is calculated automatically so that the aspect ratio remains the same with the original image. In the following image, Height is set to 100px.
EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 0, 100, Eval("SKUName")) |

3. Setting Width value
This sets the width of an image. The height is calculated automatically so that the aspect ratio remains the same with the original image. In the following image, Width is set to 150px.
EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 150, 0, Eval("SKUName")) |

4. Setting Width and Height values
The given values are set on condition they are not greater than the original size of an image. Please note that the aspect ration may not be maintained. In the following image, Width is set to 100px and Height is set to 150px.
EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 100, 150, Eval("SKUName")) |

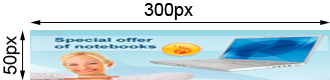
In the following image, Width is set to 300px and Height is set to 50px.
EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 300, 50, Eval("SKUName")) |

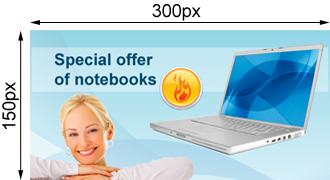
If at least one value is greater than the original size of an image, the original size is set. In the following image, Width is set to 600px and Height is set to 300px.
EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 600, 300, Eval("SKUName")) |

Page url: http://devnet.kentico.com/docs/5_5r2/ecommerceguide/index.html?resizing_images.htm