|
Using the File field |

|

|

|

|
In the overview, we mentioned the File field used in the previous versions. Use of this field is still possible and could be particularly useful if you want to have a field where only one file can be uploaded. The default CMS.File document type is based on use of this type of field.
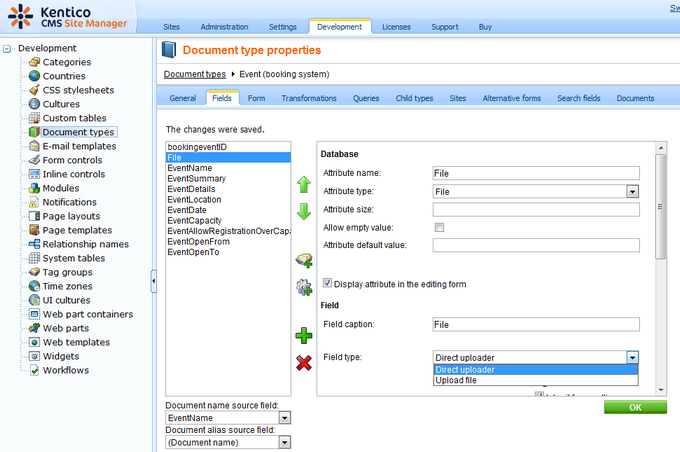
If you want to define a new File field, choose File from the Attribute types drop-down when defining a new field.

As you can see in the screenshot above, using the Field type drop-down, you can choose between two available controls for file upload which will be displayed on the Form tab:
| • | Upload file |
This is the original control which was used in the previous versions.
![]()
| • | Direct uploader |
This is the same control that is used for uploading attachments via the Form tab. The only difference is that it allows only one file to be uploaded.
This is how it looks like when no file is uploaded:
![]()
And here is the control after file upload:

Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?using_the_file_field.htm