|
How does it work |

|

|

|

|
This chapter explains the principles behind Kentico CMS UI personalization. It is important to get familiar with the following two terms in order to fully understand the concept:
| • | UI element - page or part of a page in CMS Desk which can be hidden from a specified user; it can be a tab, a menu item or a group of controls |
| • | UI profile - visibility of specified UI elements for a particular role; it is defined as a set of (role) x (UI element) relationships |
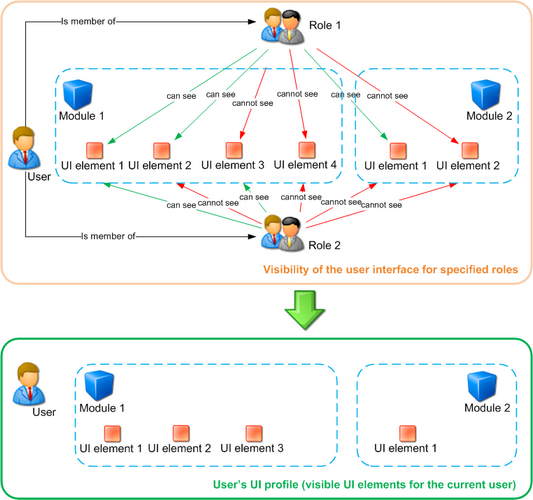
Each user's UI profile is defined by UI profiles of their roles. If a user wants to see a UI element, at least one role where the user is member needs to have the UI element set as visible.
The following diagram illustrates how UI personalization settings from two roles are merged to create a user's UI profile.

Please note: User's UI profile is site-related. This means that the user can see some personalized UI when editing one site and a completely different UI when editing another site. This is possible because a user's UI profile is dependent on the roles. Roles are site-related and a user can be a member of any number of roles across all sites in the system.
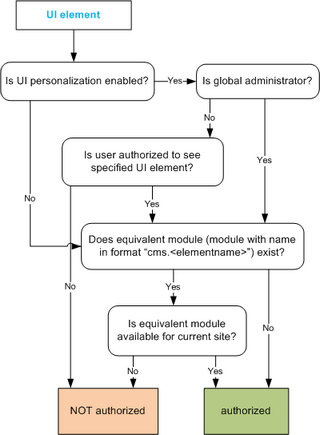
UI element display authorization
The diagram below shows the process of authorization when deciding if a single UI element should be displayed to a user. This process is applied to UI elements in the following parts of the UI:
| • | main tabs in CMS Desk (Content, MyDesk, Tools, Administration - only the tabs, not their content!) |
| • | left menu in CMS Desk -> MyDesk |
| • | left menu in CMS Desk -> Tools |
| • | left menu in CMS Desk -> Administration |

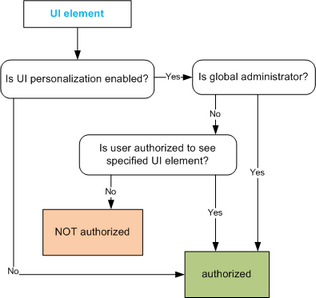
This diagram shows the same authorization process in the remaining tabs and parts of pages:

UI element definitions vs. UI elements in the real user interface
The relation between the UI element definition in Site Manager -> Modules -> edit (![]() ) a module -> User interface and the UI elements in the real UI is different according to the type of UI element.
) a module -> User interface and the UI elements in the real UI is different according to the type of UI element.
There are three basic types of UI elements: tabs, menu items and groups of controls.
Tabs in the following locations are generated dynamically from the defined UI elements, which means that when a new UI element is defined, the element gets instantly displayed in the UI:
| • | main tabs in CMS Desk (Content, My desk, ...) |
| • | tabs in CMS Desk -> Edit (Page, Design, ...) |
| • | vertical tabs in CMS Desk -> Edit -> Properties (General, Metadata, ...) |
| • | tabs in CMS Desk -> My desk -> My profile |
Menu items in the following menus are also generated dynamically:
| • | CMS Desk -> My desk -> left menu |
| • | CMS Desk -> Tools -> left menu |
| • | CMS Desk -> Administration -> left menu |
Groups of controls on particular UI pages (e.g. the Design, Other properties, Owner and Cache sections in CMS Desk -> Content -> Properties -> General) are pre-defined and their UI elements are bound to them. You can not define a new group of controls on a page just by definig a new UI element.
More information related to this topic can be found in Personalizable parts of CMS Desk.
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?ui_personalization_how_does_it_work.htm