|
List of pictures |

|

|

|

|
The Display list of pictures mode enables you to display pictures from picture libraries on a SharePoint server.

On the SharePoint server, we have a picture library named Images and 3 pictures in it. We want to display these pictures in our Kentico CMS site. For setup, you must enter the following properties of the web part (e.g. SharePoint repeater):
| • | SharePoint site URL: URL of your SharePoint server |
| • | Mode: Display list of pictures |
| • | Username, password: enter your username and password or leave the fields empty if you have it configured in Site manager -> Settings -> Microsoft SharePoint |
| • | List name: Images |
| • | Transformation: there is a prepared transformation for picture lists called Pictures under the SharePoint – Transformations document type. For correct behavior, you must only change the name of the SharePoint server. |
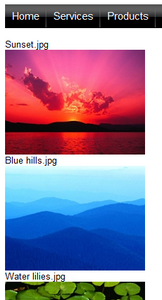
Leave default values for the rest of the properties and click OK. You should see a result similar to the screenshot below.

The transformation code looks like this:
<%# SharePointFunctions.SplitSharePointField((string)Eval("ows_FileLeafRef"),1) %><br/> <img src="<%# SharePointFunctions.GetSharePointFileUrl("tester4", SharePointFunctions.SplitSharePointField((string)Eval("ows_FileRef"),1)) %>&maxsidesize=200" /> <br /> |
The images are downloaded through the GetSharePointFile.aspx page, same as documents. So we create <img> tags with src attributes pointing to this page in the transformation. For ease of use, there is the GetSharePointFileUrl function in the SharePointFunctions class, which takes two parameters and returns the URL which downloads the file. The first parameter is server name (or site url), the second parameter is the location of the file in SharePoint. The final URL looks like this:
| • | ~/ CMSModules/Sharepoint/CMSPages/GetSharePointFile.aspx?server=server_name&name=Images/Sunset.jpg |
Please note: Credentials from settings are always used for downloading the file when the GetSharePointFile page is used.
There is another useful function in the SharePointFunctions class called SplitSharePointField. SharePoint for some reason creates combined attribute values for some fields. It looks like this - ows_FileLeafRef="2;#Blue hills.jpg". We would often like to use only a part of such a value. The SplitSharePointField function serves this purpose. The first argument is a combined value and the second one is the index of the part we want in the output.
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?sharepoint_example_list_of_pictures.htm