|
On-site management via User contributions |

|

|

|

|
You can enable users to perform the following tasks using the User contributions module web parts:
| • | Edit blog properties |
| • | Edit or delete blog posts |
| • | Add new blog posts |
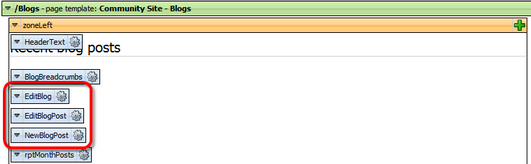
A live example of this can be found on the sample Community Starter site, on the Blogs title page. If you go to CMS Desk's Design tab and view the page, you will see the following web parts, which enable the above mentioned functionalities:
| • | EditBlog - Edit contribution web part set up for enabling blog properties editing |
| • | EditBlogPost - Edit contribution web part set up for enabling blog post editing |
| • | NewBlogPost - Contribution list web part set up for enabling adding of blog posts |

These web parts are inherited by the underlaying pages, which means they will be displayed when a blog or blog post is displayed. The following sections explain how to enable users to perform these tasks on the live site.
Edit blog properties
1. Create an alternative form for the Blog document type, which will contain the fields that you want to let users modify. If you are not familiar with the Alternative forms concept, please refer to the Alternative forms chapter first.
2. Add the Edit contribution web part to the blogs section title page and set its following properties:
| • | Show for document types - CMS.Blog |
| • | Alternative form name - code name of the alternative form created in step 1 |
| • | Edit button label - Edit blog |
| • | Allow editing by users - Document owner; this is the setting that makes the most sense as blog properties should be edited only by the blog's owner |
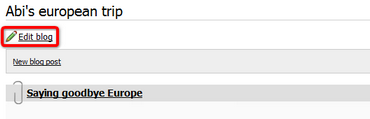
If you go to the live site and display some blog placed under the blogs section title page, you should see the Edit blog link as highlighted in the screenshot below. After clicking the link, the alternative form will be displayed, letting blog owners edit the properties of the blog.

Add new blog posts
1. Create an alternative form for the Blog post document type, which will contain the fields that you want to let users to specify when creating the blog post. If you are not familiar with the Alternative forms concept, please refer to the Alternative forms chapter first.
2. Add the Contributions list web part to the blogs section title page. You only need to set the following properties, as the web part will not be used for displaying blog posts, but only for their inserting.
| • | Show for document types - CMS.Blog |
| • | Allowed new document types - CMS.BlogPost |
| • | Alternative form name - code name of the alternative form created in step 1 |
| • | New item button label - New blog post |
| • | Allow insert - enable |
| • | Allow editing by users - Document owner; this is the setting that makes the most sense as blog posts should be edited only by the blog's owner |
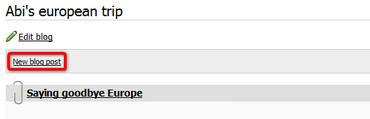
If you go to the live site and display some blog placed under the blogs section title page, you should see the New blog post link as highlighted in the screenshot below. After clicking the link, the alternative form will be displayed, letting blog owners add new blog posts directly from the live site.

Edit or delete blog posts
1. Create an alternative form for the Blog post document type, which will contain the fields that you want to let users modify. If you are not familiar with the Alternative forms concept, please refer to the Alternative forms chapter first.
2. Add the Edit contribution web part to the blogs section title page and set its following properties:
| • | Show for document types - CMS.BlogPost |
| • | Alternative form name - code name of the alternative form created in step 1 |
| • | Edit button label - Edit |
| • | Allow delete - enable |
| • | Allow editing by users - Document owner; this is the setting that makes the most sense as blog posts should be edited only by the blog's owner |
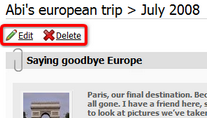
If you go to the live site and display some blog post placed under the blogs section title page, you should see the ![]() Edit and
Edit and ![]() Delete links as highlighted in the screenshot below. After clicking the
Delete links as highlighted in the screenshot below. After clicking the ![]() Edit link, the alternative form will be displayed, letting blog owners edit the blog post. Using the
Edit link, the alternative form will be displayed, letting blog owners edit the blog post. Using the ![]() Delete link, they can delete the blog post.
Delete link, they can delete the blog post.