|
Developing sites for mobile devices |

|

|

|

|
Kentico CMS allows you to create a dedicated site section where users accessing the site from mobile devices will be redirected.
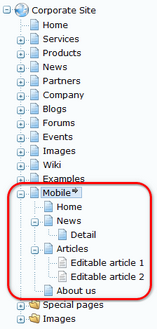
An example of such a site section can be found on the sample Corporate Site, under the /Mobile node. The Mobile page works as a master page for the mobile section. It has no template inheritance configured so that it doesn’t inherit from the site’s main master page. Under it, you can find the following sections:
| • | Home – this is the page where the mobile user gets redirected from the site’s main Home page; the content of the page is loaded by the Repeater web part dynamically from the Editable text web part on the main Home page |
| • | News – this page contains a Repeater web part displaying the News documents stored under /News; its transformation is written so that when you click a news item’s title, you get redirected to the /Mobile/News/Detail page with the ID of the news item in the wildcard part of the URL (/Mobile/News/{id}) |
| • | Articles – the Repeater web part on this page displays the articles stored under it; the content of this section is not shared with the rest of the site and is used only in the mobile section |
| • | About us – this page contains only two Editable text web parts and its content is separate and used only in the mobile section |

Mobile device recognition
Mobile device recognition is ensured by the Mobile device redirection web part placed on the Home page. Site visitors accessing the site’s main Home page from a mobile device get recognized by the web part and are redirected to the URL specified by its Redirection URL property. In this case, they get redirected to the mobile section of the website, i.e. ~/Mobile/Home.aspx.
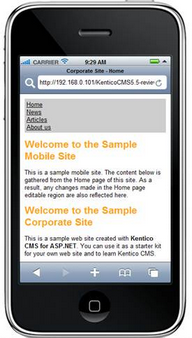
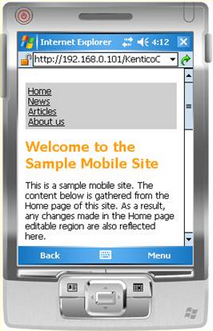
The figures below show how the page looks when viewed on different mobile devices:


CSS stylesheet for the mobile section
There is a dedicated CSS stylesheet - Corporate Site – Mobile - which is used only by the pages in the mobile section. While the site’s main stylesheet is Corporate Site, the pages in the mobile section have the Corporate Site – Mobile stylesheet assigned in Properties -> General -> CSS stylesheet.
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?developing_sites_for_mobile_devices.htm