|
Defining styles |

|

|

|

|
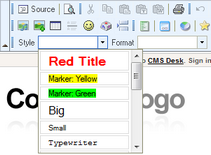
The WYSIWYG editor allows you to apply a chosen style to the text using the Style drop-down list in the editor toolbar:

The styles offered in the list are defined in file <web project>\CMSAdminControls\FCKeditor\fckstyles.xml. The structure of the file looks like this:
<Styles> <Style name="Image on Left" element="img"> <Attribute name="style" value="padding: 5px; margin-right: 5px" /> <Attribute name="border" value="2" /> <Attribute name="align" value="left" /> </Style> <Style name="Image on Right" element="img"> <Attribute name="style" value="padding: 5px; margin-left: 5px" /> <Attribute name="border" value="2" /> <Attribute name="align" value="right" /> </Style> <Style name="Bold text" element="span"> <Attribute name="style" value="font-weight: bold;" /> </Style> <Style name="Red text" element="span"> <Attribute name="style" value="color: red;" /> </Style> <Style name="Large text" element="span"> <Attribute name="style" value="font-size: large;" /> </Style> </Styles> |
Every style has some name and element it is used for. The styles are offered in the drop-down list based on the current position of the cursor. If you select some image, the styles for element img will be offered. If you select some text, the styles for element span or div will be offered.
If you choose to apply e.g. the Red text style to the following HTML code:
We provide web development services. |
the result will be this:
<span style="color: red">We provide web development services.</span> |
As you can see, the text was encapsulated with a SPAN element with attribute STYLE set to color: red.
You may want to apply CSS class names instead of hard-coded styles. In this case, your style definition will look like this:
<Style name="Green text" element="div"> <Attribute name="class" value="GreenText" /> </Style> |
and the result will be:
<div class="GreenText">We provide web development services.</div> |
In your CSS stylesheet, you need to define the GreenText class name like this:
.GreenText { color: green; } |
|
Changes to the fckstyles.xml file require clearing browser cache!
Every time you modify the fckstyles.xml file (or any other file that is used for the WYSIWYG editor), you need to clear your browser cache so that the changes apply. In Internet Explorer 7.0, you need to click Tools -> Delete browsing history... and click Delete files... |
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?defining_styles.htm