|
Adding custom code to the ASPX page template |

|

|

|

|
In this simple example, you will see how you can easily add custom code to the Home page template. You will see that you can add custom code in Visual Studio, as you usually do. You will need to use the sample Corporate Site ASPX website for this example.
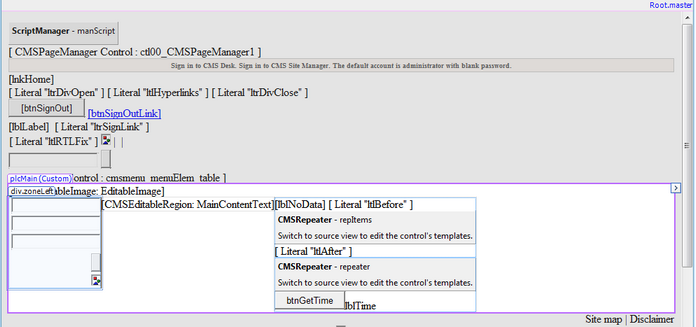
1. Open the web project in Visual Studio using the WebProject.sln file and open the home.aspx page located in the CMSTemplates\CorporateSiteASPX folder.
2. Switch to the Design tab and add a new button to the page. Call it btnGetTime and set its text to Get time. Add a new label, call it lblTime and clear its text.

3. Double-click the button and add the following code inside the click event handler:
[C#]
lblTime.Text = DateTime.Now.ToString(); |
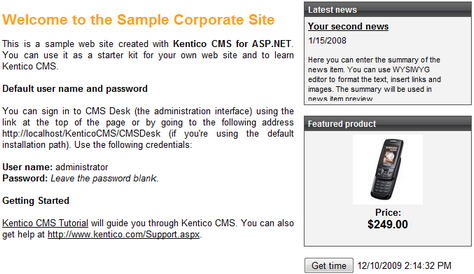
4. Save the changes and view the home page on the live site. When you click the button, you can see the label displays the current date and time:

As you can see, you can use the standard programming methods you usually use. You can also use the standard debugging process in Visual Studio.