|
Creating the Forums page |

|

|

|

|
The forums page will provide the group forums functionality using the Group forum list web part. It will display the content of the group forums based on the {GroupName} wildcard part of the URL.
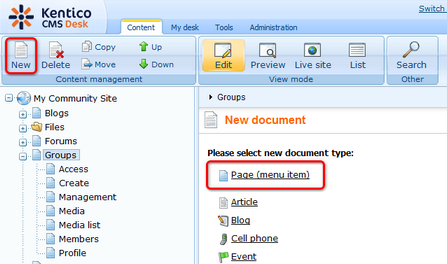
1. Select the Groups page in the content tree and click New. Choose the Page (menu item) document type.

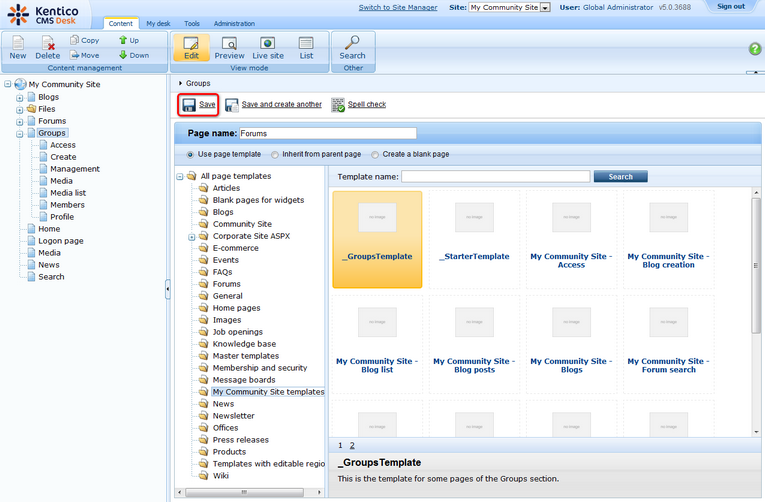
2. Select the My Community Site templates -> _GroupsTemplate created in this chapter. Into the Page name field, enter Forums and click Save.

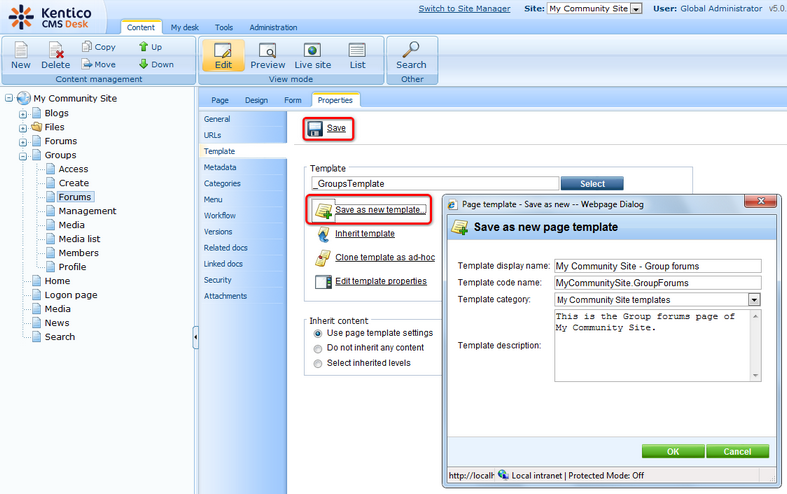
3. Switch to the Properties -> Template tab and click the Save as new template link. Enter the following details in the pop-up dialog:
| • | Template display name: My Community Site - Group forums |
| • | Template code name: MyCommunitySite.GroupForums |
| • | Template category: My Community Site templates |
| • | Template description: some text describing the page template |
Click OK. Click Save.

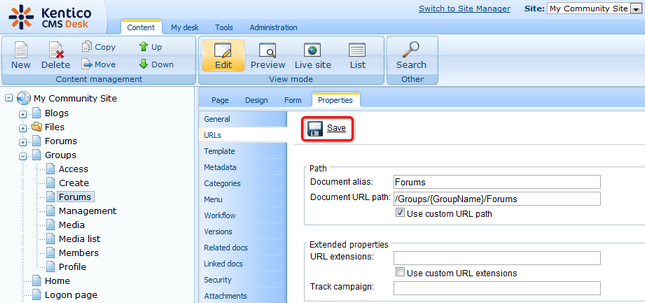
4. Switch to the Properties -> URLs tab. Enter /Groups/{GroupName}/Forums into the Document URL path field and click Save.

5. Switch to the Design tab. We will leave zoneRight web part zone as it is and start modifying zoneCenter right off. First, we will add a breadcrumbs heading using the Static text web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Text -> Static text web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Text -> Static text web part. Set the following properties of the web part, leave the rest at the default values.
| • | Web part control ID: Breadcrumbs |
| • | Text: |
<div class="GroupBreadcrumbs"> <a href="~/Groups.aspx" class="CMSBreadCrumbsLink">Groups</a> <span class="TitleBreadCrumbSeparator"> </span> <a href="~/Groups/{%CommunityContext.CurrentGroup.GroupName%}.aspx" class="CMSBreadCrumbsLink">{%CommunityContext.CurrentGroup.GroupDisplayName|(encode)true%}</a> <span class="TitleBreadCrumbSeparator"> </span> <span class="CMSBreadCrumbsCurrentItem"> {%CMSContext.CurrentDocument.DocumentName|(encode)true%} </span> </div> |
Click OK.
6. Below the breadcrumbs, we will add the Forum search box web part that will enable users to search the forum content. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Forums -> Forum search box web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Forums -> Forum search box web part. Set the following properties of the web part, leave the rest at the default values.
| • | Content before: |
<div class="ForumSearchBox"><table cellspacing="0" cellpadding="0"><tr><td><b>Search forums: </b></td><td> |
| • | Content after: |
</td></tr></table></div><div class="clear"></div> |
Click OK.
7. The forum functionality itself is provided by the Group forum list web part. This is the only web part that is needed for the whole forums structure, all forum content will be displayed from this page by this web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Community -> Group forum list web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Community -> Group forum list web part. Set the following properties of the web part, leave the rest at the default values.
| • | Groups separator: <br /> |
| • | Base URL: ~/{%CommunityContext.CurrentGroup.GroupName%}/Forums.aspx |
| • | Unsubscription URL: ~/Special-Pages/Forum-Unsubscribe.aspx |
Click OK.
8. In step 6, we added the Forum search box web part to the page. Now we need to add another web part to the page where the search results will be displayed. This can be achieved by the Group forum search results web part. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Community -> Group forum search results web part. You do not need to set any properties of the web part, just leave all of them at the default values.
) icon of the zoneCenter web part zone and choose the Community -> Group forum search results web part. You do not need to set any properties of the web part, just leave all of them at the default values.
Click OK.
9. The last web part in this web part zone will be the On-line users web part. It will be set up so that it displays the number of users currently accessing the group's forum section. Click the Add web part (![]() ) icon of the zoneCenter web part zone and choose the Membership -> On-line users web part. Set the following properties of the web part, leave the rest at the default values.
) icon of the zoneCenter web part zone and choose the Membership -> On-line users web part. Set the following properties of the web part, leave the rest at the default values.
| • | Transformation name: Community.Transformations.MembersOnline |
| • | Path: /Groups/{GroupName}/Forums |
| • | Use default cache dependencies: enabled |
| • | Content before: <br /> |
Click OK.
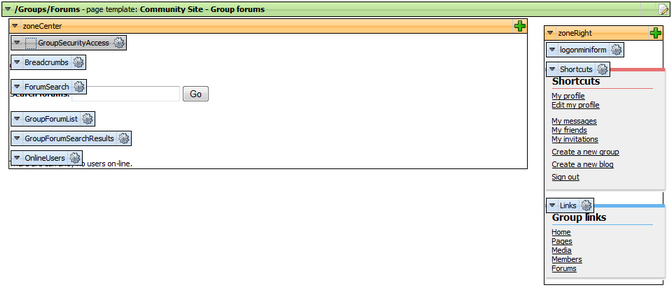
10. The page is now finished. In Design tab, it should look as in the following screenshot.