|
Web part overview |

|

|

|

|
Web parts represent a block of content or combination of content and functionality. They are the basic building block of page templates.
Web part is a user control (ASCX) that inherits from the CMSAbstractWebPart class. You can easily create your own web parts as described in chapter Developing web parts.
Web parts can be managed in Site Manager -> Development -> Web parts. Each web part has the following properties on the General tab:
| • | Display name - name of the web part displayed to the users in the administration interface |
| • | Code name - name of the web part used in web site code |
| • | Category - here you can choose the category of the web part catalog where the web part will be placed |
| • | Type - type of the web part; there are the following types of web parts: |
| • | Standard - typical web parts displaying some content |
| • | Data source - do not display any content, only provide data to be displayed by a connected web part |
| • | Filter - can be connected to a data source and enables users to limit the data provided by it |
| • | File name - contains a relative path to the user control that implements the web part; the path starts from the CMSWebParts folder; it's recommended that you organize the web parts on the disk in the same way as in the categories; example: Search/cmscompletesearchdialog.ascx |
| • | Description - text describing the web part, it will be displayed in the web part catalog |
| • | Thumbnail - image used in the web part catalog |
On the Properties tab, you can define the web part properties and how they appear in the Web part properties configuration dialog. Each web part has the following default properties that are not displayed on this tab. These properties are created automatically when the web part is defined. However, if you define some of these properties via this tab, you can modify its default behaviour and attributes of the property (e.g. for it not to be displayed, etc.).
Default
| • | Web part control ID - ID of the web part on the page |
| • | Web part title - title of the web part displayed in CMS Desk's Design tab |
| • | Disable view state - indicates if ViewState is disabled for the web part |
| • | Disable macros - indicates if macro resolving is disabled for the web part |
Visibility
| • | Visible - indicates if the web part should be displayed |
| • | Hide on subpages - indicates if the web part should be hidden on sub-pages |
| • | Show for document types - the list of document type code names separated with a semicolon (;) for which the web part should be displayed (if they are selected as the current document) |
| • | Display to roles - the list of roles the web part should be displayed to |
HTML Envelope
| • | Web part container - container (box) displayed around the web part; this value contains the code name of the container defined in Development -> Web part containers |
| • | Web part container title - container title displayed if you specify the container |
| • | Content before - HTML content displayed before the web part; you can use it to display some header or add some encapsulating code, such as <div> or <table> element for required layout |
| • | Content after - HTML content displayed after the web part; you can use it to close the tags contained in the ContentBefore value, such as </div> or </table> element for required layout |
AJAX
| • | Use update panel - indicates if AJAX UpdatePanel container is used for the web part |
Time zones
| • | Time zone - time zone used for the web part content |
| • | Custom time zone - optional custom time zone that can be used specifically only for this web part |
Partial caching
| • | Partial cache minutes - number of minutes for that the content of the web part remains cached |
| • | Partial cache dependencies - list of cache keys on which the cached keys depend; when the cache item changes,the cache of the web part is also deleted; each line contains one item |
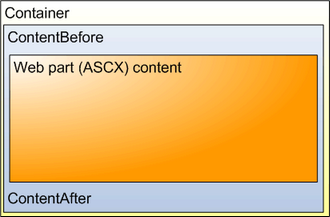
The structure of the web part, content before/after and container is following:

The containers, unlike the ContentBefore and ContentAfter sections, are re-usable and they can contain dynamically inserted values of web part properties.
|
Storing files related to web part
If your web part consists of several files (such as ASCX controls, images, js scripts, etc.), you should place these files in the subfolder under the folder where your main web part ASCX file is placed. If the code name of the web part is MyWebPart, the subfolder name must be MyWebPart_Files. It will ensure that the additional files are exported/imported correctly when you move your web site or when you distribute the web part to other developers. |
Web part documentation
You can add your documentation to the web part on the Documentation tab. If you wish to document particular properties, you need to fill in the Field description on the Properties tab.
You can generate a complete web part documentation and print it by going to <web site URL>/CMSPages/documentation.aspx?generate=full in your browser. If you want to print it, it's recommended that you use FireFox for correct formatting and page breaking.
Page url: http://devnet.kentico.com/docs/devguide/index.html?web_part_development_overview.htm