|
Transformations for custom tables |

|

|

|

|
Use of transformations is essential for the custom table web parts. In the following example, you will learn how to modify the way data is displayed by changing the transformation code. You can find examples of usage of the web parts on the sample Corporate Site under Examples -> Webparts -> Custom tables. We will use the Custom table repeater example that can be found on the likely named page. We will also use the People custom table that we have created (read here) and populated with some records (read here) in the previous chapters.
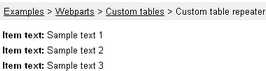
1. Go to CMS Desk, switch to Edit mode and select Examples -> Webparts -> Custom tables -> Custom table repeater. The repeater is bound to the Sample table that is a part of the Corporate site by default. It should appear as in the following screenshot:

2. Switch to the Design tab and choose to Configure (![]() ) the repeater's properites. First, select the custom table from that the data will be displayed. It is done by the Custom table drop-down list. Choose the People custom table.
) the repeater's properites. First, select the custom table from that the data will be displayed. It is done by the Custom table drop-down list. Choose the People custom table.
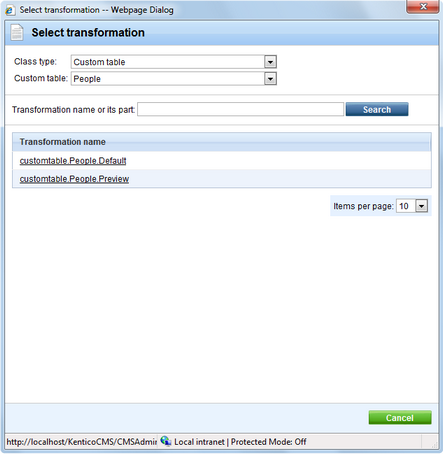
3. Now it's time to set the used transformation via the Transformation name property. If you click the Select button next to the mentioned field, you will get the pop-up window as depicted in the following screenshot. There are two default transformations generated by default for each custom table - the Default transformation and the Preview transformation. Choose the Default transformation and click OK. Click OK again in the Web part properties window.

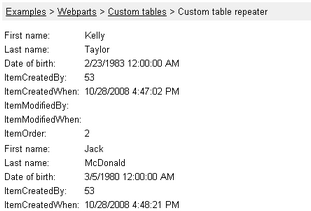
4. Now if you switch to the Live site, you should see that the repeater is displaying something like the following:

5. As you probably wouldn't want to have all the empty fields displayed and the table to be unformated on your real web site, you would want to edit the transformation code. To do it, switch to the Edit mode again, switch to the Design tab, choose to Configure the web part's properties and click the Edit button next to the Transformation name property. Now you can edit the transformation code according to your needs.
For the purpose of this tutorial, please replace the transformation code with the following code example. You can notice that it is just a modification of the former Default transformation with the unwanted fields deleted and the highlighted tags and properties added:
<table border="1" cellpadding="4"> <tr> <td><b>First name:</b></td> <td width="180"><%# Eval("FirstName") %></td> </tr> <tr> <td><b>Last name:</b></td> <td><%# Eval("LastName") %></td> </tr> <tr> <td><b>Date of birth:</b></td> <td><%# Eval("DateOfBirth") %></td> </tr> </table> <br/> |
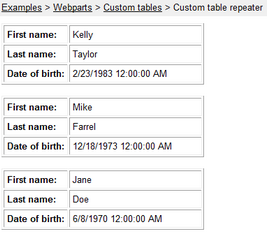
6. Click Save. Now if you go to the live site, you should see that the data is displayed in a formated way, as you can see below.

Page url: http://devnet.kentico.com/docs/devguide/index.html?transformations_for_custom_tables.htm