|
Adding items to the shopping cart |

|

|

|

|
The items can be added to the shopping cart by calling the page with the Shopping cart web part with following URL parameters:
- productId - the ID of the product stored in the NodeSKUID database field (in the CMS_Tree table) or SKUID (in the COM_SKU table)
- quantity - the number of product units to be added to the shopping cart
- options - the string of the selected product option IDs separated by commas
It means your link will typically look like this:
<a href="~/shoppingcart.aspx?productId=10&quantity=1&options=12,24">Add to cart</a> |
This link has been generated by the following ShoppingCartItemSelector control. All you have to do is adding the control to transformation and setting its properties accordingly.
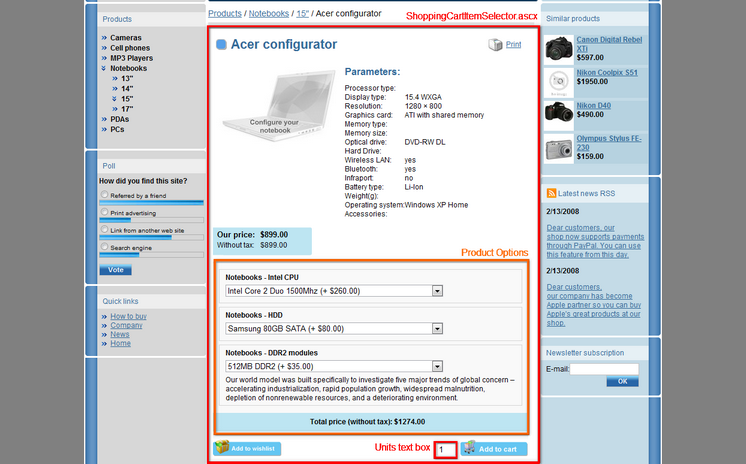
1. Product detail
<%@ Register Src="~/CMSModules/Ecommerce/Controls/ProductOptions/ShoppingCartItemSelector.ascx" TagName="CartItemSelector" TagPrefix="uc1" %>
<uc1:CartItemSelector id="cartItemSelector" runat="server" SKUID='<%# ValidationHelper.GetInteger(Eval("SKUID"), 0) %>' SKUEnabled='<%# ValidationHelper.GetBoolean(Eval("SKUEnabled"), false) %>' AddToCartImageButton="AddToCart.gif" ShowUnitsTextBox="true" ShowProductOptions="true" AddToWishlistImageButton="AddToWishlist.gif" /> |
The control has the ShowUnitsTextBox and ShowProductOptions properties set to true. Therefore, the product options and units text box are visible on the website. Please note that AddToWishlistImageButton properties is set as well. Thus, the Add to wishlist button is displayed as well.
Please note: the <%@ Register ...> part needs to be placed at the beginning of the whole transformation code; otherwise, the transformation will not be functional

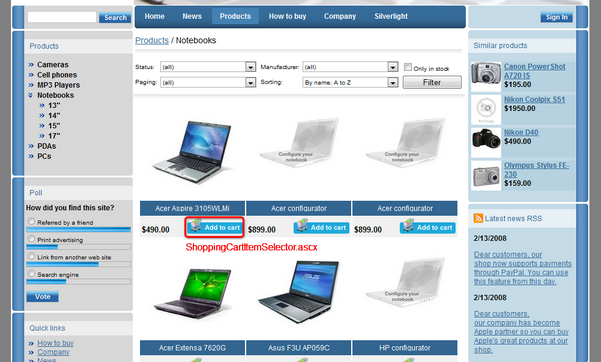
2. Product list
<%@ Register Src="~/CMSModules/Ecommerce/Controls/ProductOptions/ShoppingCartItemSelector.ascx" TagName="CartItemSelector" TagPrefix="uc1" %>
<uc1:CartItemSelector id="cartItemSelector" runat="server" SKUID='<%# ValidationHelper.GetInteger(Eval("SKUID"), 0) %>' SKUEnabled='<%# ValidationHelper.GetBoolean(Eval("SKUEnabled"), false) %>' AddToCartImageButton="AddToCart.gif" ShowUnitsTextBox="false" ShowProductOptions="false" /> |
This control has ShowUnitsTextBox and ShowProductOption properties set to false. Therefore, the product options and units text box are not visible on the website.

Complete list of shopping cart item selector properties:
SKUID |
Product ID |
SKUEnabled |
Indicates whether the current product is enabled. If set to true, the button/link for adding product to the shopping cart is rendered, otherwise it is not rendered. |
AddToCartImageButton |
File name of the image which is used as a source for image button to add product to the shopping cart, default image folder is '~/App_Themes/<stylesheet name>/Images/ShoppingCart/'. |
AddToCartLinkText |
String (simplet text or localizable string) of the link to add product to the shopping cart. |
ShowUnitsTextBox |
Indicates if text box for entering number of units to add to the shopping cart should be displayed. If it is hidden, number of units is equal to DefaultQuantity. |
ShowProductOptions |
Indicates if product options of the current product should be displayed. If ShowProductOption is set to false and a customer clicks Add to shopping cart for a products with specified product options, they are redirected to product detail where they are required to choose product option before the product can be added to the shooping cart. |
DefaultQuantity |
Default quantity when adding product to the shopping cart, it is set to 1 by default. |
ShowTotalPrice |
If true, total price will be shown in the bottom section of the product options list. |
ShowPriceIncludingTax |
If true, the total price enabled by the ShowTotalPrice property and product option prices will be displayed with tax added. If false, tax will not be included in the total price. |
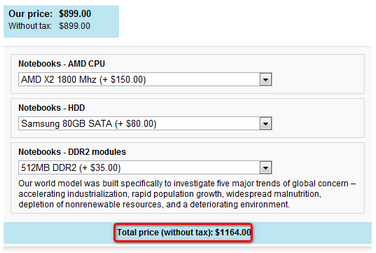
Displaying total product price
If you enable the ShowTotalPrice property of the shopping cart item selector, a total price of the product including prices of product options will be displayed at the bottom section of the product options list, as you can see in the screenshot below. The price can either be displayed with or without tax, based on the value of the ShowPriceIncludingTax property of the control. Displayed prices of the product options are affected by the value of this property too.

|
Shopping cart URL
If you use ShoppingCartItemSelector, the shopping cart URL is taken from the Site Manager -> Settings -> E-commerce -> Shopping cart URL value.
|
Page url: http://devnet.kentico.com/docs/ecommerceguide/index.html?adding_items_to_the_shopping_cart.htm