|
Inserting audio/video |

|

|

|

|

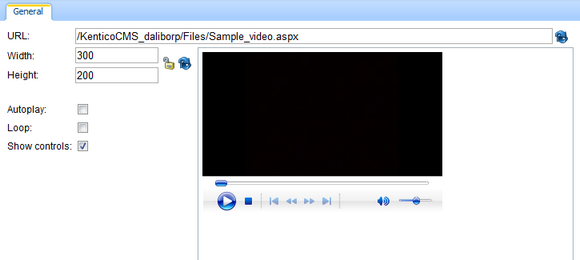
When inserting both audio or video, the following properties can be set:
| • | Width, Height: width and height of the media player; 300x200px is used by default |
| • | aspect ratio can be locked ( |
| • | if it is unlocked ( |
| • | you can also reload the default dimensions using the Reset size ( |
| • | Autoplay: indicates if playback starts automatically when the page is loaded |
| • | Loop: indicates if playback is performed repeatedly in a loop |
| • | Show controls: indicates if playback controls (play, stop, fast forward, ...) are displayed; in some browsers, the controls may not be displayed if the player size is too small even when this option is enabled |
Audio and video is inserted to the output code as the Media inline control. The output code looks like the following code sample:
{^Media|(type)avi|(url)http://127.0.0.1/KenticoCMS_0713/Files/Sample_video.aspx|(width)300|(height)200|(controls)1^} |
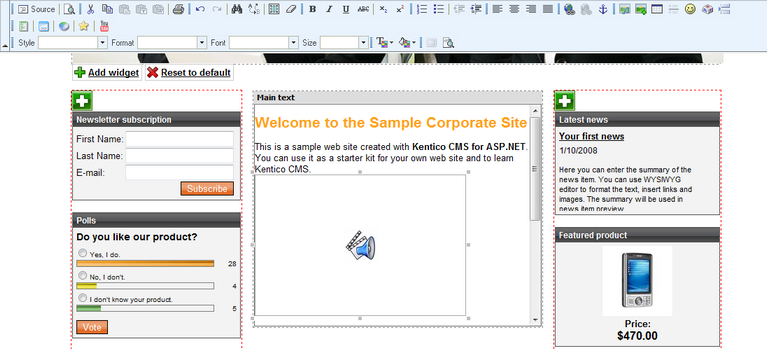
In the WYSIWYG editor, the player is not displayed. Instead, only a box with audio/video icon is displayed, giving information about the size of the player on the live site:

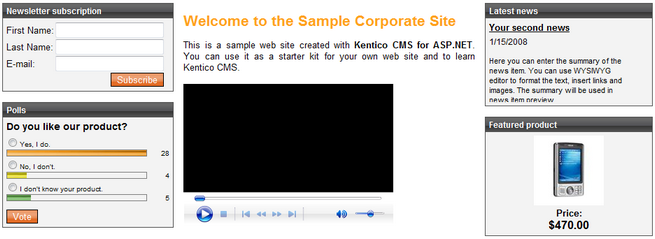
And this is how it looks on the live site:

Page url: http://devnet.kentico.com/docs/devguide/index.html?wysiwyg_inserting_audiovideo.htm