|
WYSIWYG editor |

|

|

|

|
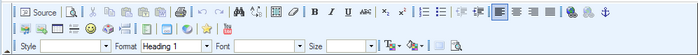
All action buttons on the WYSIWYG editor toolbar can be hidden. This can be particularly useful for content editors who do not need to use all these actions.

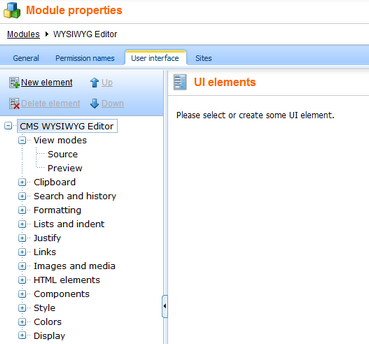
The WYSIWYG editor module has many UI elements grouped under several parent UI elements. The parent elements serve only for categorization purposes and do not represent any action buttons in the toolbar. You can display the sub-elements by clicking the ![]() icon next to a particular UI element.
icon next to a particular UI element.
UI element names match tooltips displayed when you place your cursor over a particular button in the WYSIWYG editor toolbar.

Custom toolbar actions
If you use your custom plug-in in the WYSIWYG editor and want its action button to be displayed or hidden based on UI profile settings, you need to create a new UI element in the WYSIWYG Editor module with the same code name as the code name of the plug-in.
How it works
1. Action buttons are loaded into the toolbar based on the toolbar definition.
2. If UI personalization is enabled, action buttons get filtered according to the user's UI profile.
This means that only such UI elements are displayed in the toolbar that are available both in the user's UI profile and in the toolbar definition.
Toolbar personalization on the live site
Toolbar personalization on the live site is disabled by default. To change this, you need to enable it in your web.config file by adding the following key to the /configuration/appSettings section:
<add key="FCKEditor:PersonalizeToolbarOnLiveSite" value="true" /> |
Once this is done, all UI personalization settings will be applied to the WYSIWYG editor on the live site.
More web.config settings can be found in Appendix C - Web.config parameters -> WYSIWYG editor settings.
Page url: http://devnet.kentico.com/docs/devguide/index.html?ui_personalization_wysiwyg_editor.htm