|
List items |

|

|

|

|
The Display list items mode enables you to display items from any list from the SharePoint server.

Let's say that in SharePoint, there is a custom list called Customers, storing information about company customers in fields like Customer name, Street, City, Phone, etc. Let's say that we want to display data from this list on our Kentico CMS website.
1. This can be done by adding one of the SharePoint web parts (e.g. Microsoft SharePoint -> SharePoint repeater) and configuring them the following way:
| • | SharePoint site URL: URL of your SharePoint server |
| • | Mode: Display list items |
| • | Username, password: enter your username and password or leave the fields empty if you have it configured in Site manager -> Settings -> Microsoft SharePoint |
| • | Transformation: there is a prepared transformation for item lists called ListItems under the SharePoint – Transformations document type; for correct behavior, you must just change the name of the SharePoint server |
| • | Show raw response: enabled; this is because we will need to inspect the retrieved data and change the transformation to suit our needs |
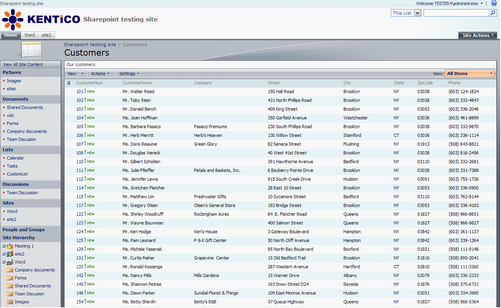
Leave default values for the rest of the properties and click OK. You should see a result similar to the screenshot below.

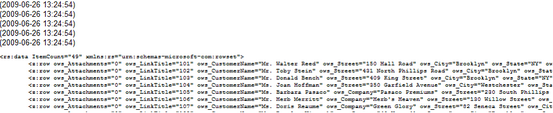
2. That’s not exactly what we want. We would like to see the customers' name and city. We must look into the raw output and search for those fields. We find them there under the ows_CustomerName and ows_Street attributes.
Now that we know the names of the attributes, we need to edit the transformation code or create a new transformation.
Replace the original Transformation:
<%# Eval("ows_Title") %> (<%# Eval("ows_Created")%>) <br /> |
With something like this:
<%# Eval("ows_CustomerName") %> - <%# Eval("ows_City")%> <br /> |
The output looks better now, it displays the desired values.

3. Now we would like to be able to click each item and see more detail about it. We must prepare the Selected item transformation. The transformation may look like the following code sample:
<strong><%# Eval("ows_CustomerName") %></strong><br/> <%# Eval("ows_City")%> <br/> <%# Eval("ows_Street")%> <br/> <%# Eval("ows_Phone")%> <br/> |
4. In web part properties, we must enter the field name of the field by which we want to select the selected items. In this case, there is the ID field. In raw response output, it can be seen as ows_ID. So enter the following values:
| • | Selected item querystring key name: id |
| • | Selected item field name: ID |
| • | Selected item field type: Counter |
Finally we must alter the original Transformation to suit the values we just entered, i.e. to create a link to customer details using the id parameter in query string. It can look like this.
<a href="<%# CMS.GlobalHelper.UrlHelper.AddParameterToUrl(CMSContext.RawUrl,"id", (string)Eval("ows_ID")) %>"> <%# Eval("ows_CustomerName") %> - <%# Eval("ows_City")%> </a><br /> |
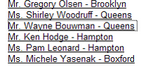
The final result looks like this - a simple text list of customers with links:

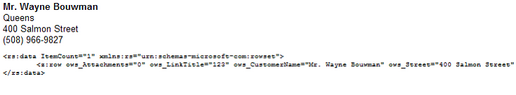
After clicking a customer name, detail of the customer is displayed.

5. Now let’s configure the Advanced settings. We will want the maximum number of 10 customers to be displayed and we want to display only customers from Queens.
Enter number 10 to the Row limit field and use this text as the Query:
<Query> <Where><Eq><FieldRef Name="City" /><Value Type="Text">Queens</Value></Eq></Where> </Query> |
The Eq tag means equals, field name is City, city equals to value of text type, which is Queens, city equals Queens.
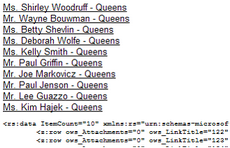
Click OK, you should see the filtered output now as in the following screenshot:

Page url: http://devnet.kentico.com/docs/devguide/index.html?sharepoint_example_list_items.htm