|
Portal engine overview |

|

|

|

|
Each page in a Kentico CMS website uses some page template. A page template consists of a layout with particular web parts and their configuration. The portal engine page templates are physically stored in the database, so you will not find them on the disk.
Design of the page template is defined by page layout, which is a standard HTML code. The HTML code is used to define two-column, three-column, or virtually any custom layout you can think of.
The page layout contains special markup tags that specify places where the developer can place web parts - so called web part zones. A web part zone can contain any number of web parts.
A web part (also called "servlet", "portlet" or "module" in other solutions) is a piece of code that displays some content, e.g. a single document. Technically, web parts are standard ASCX user controls with some predefined programming interface (inherited from CMSAbstractWebPart).
The following figures show an example of a simple page, its page template, layout, web part zones and web parts:
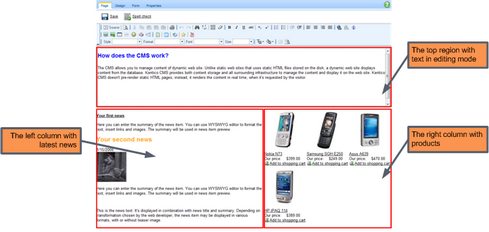
1) The sample page on the live site
This image shows our sample page on the live site. It displays the text on the top, news in the left column and products on right.

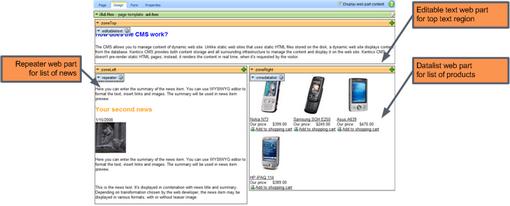
2) The sample page in the editing mode
Here you can see the top region with editable text and the lists of news and products.

3) The page template of the sample page on the Design tab
This is the Design mode view of the page template used for our sample page. As you can see, it consists of three web part zones - zoneTop, zoneLeft and zoneRight. The web part zones contain particular web parts.

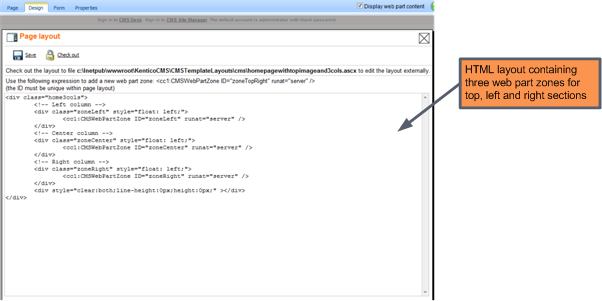
4) HTML layout of the page template
This image shows the HTML layout of the page template with tags representing web part zones on the top and in the table columns. We are using tables for layout here, but you can easily use CSS-based layout - you have full control over the HTML code and CSS styles.

Page url: http://devnet.kentico.com/docs/devguide/index.html?portal_engine_overview.htm